相关文章
React 学习-1
安装--使用npm 元素渲染 React只定义一个根节点,由 React DOM 来管理。通过ReactDOM.render()方法将元素渲染到根DOM节点上。 React 元素都是不可变的。当元素被创建之后,你是无法改变其内容或属性的。目前更新界面的唯一办法是创建一个新的元素…
编程日记
2025/1/14 11:43:17
Python根据预设txt生成“你画我猜”题目PPT(素拓活动小工具)
Python根据预设txt生成“你画我猜”题目PPT(素拓活动小工具) 场景来源
去年单位内部的一次素拓活动,分工负责策划设置其中的“你画我猜”环节,网络上搜集到题目文字后,想着如何快速做成对应一页一页的PPT。第一时间想…
编程日记
2025/1/17 18:28:52
jenkins目录下的vue3项目——pnpm install后运行报错——奇葩问题解决
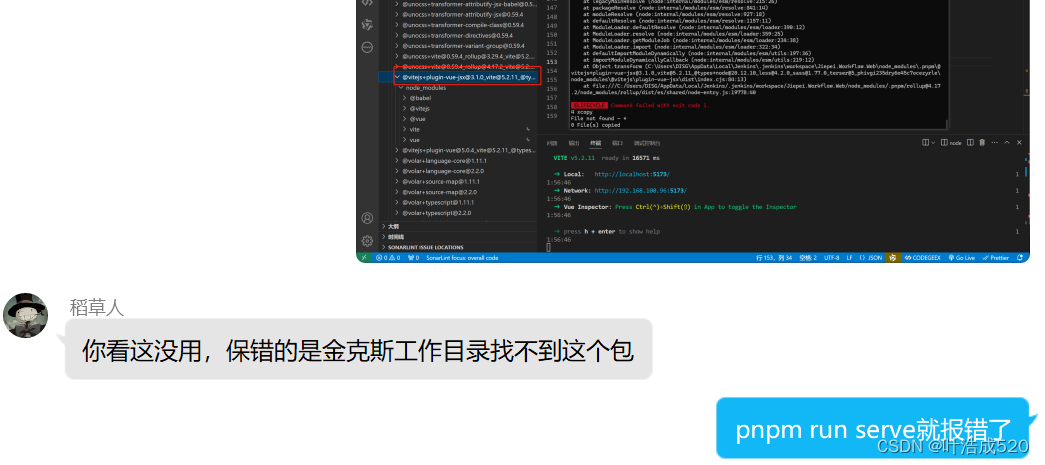
昨天到今天,同事那边遇到一个问题,就是关于vue3vite的项目,在执行了自动打包后,运行代码会提示报错的问题。
报错信息如下: 具体错误信息如下: ERROR 11:28:14 [vite] Pre-transform error: Cannot find …
编程日记
2025/1/20 10:19:44
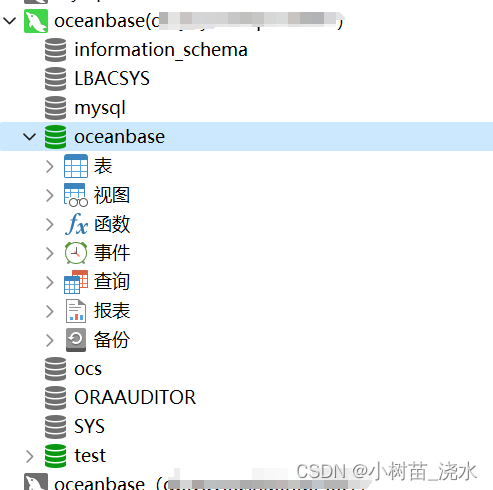
ubuntu安装oceanbase调通本地navicat链接
分为两部分
一安装oceanbase服务
准备工作
mkdir -p /data/1 /data/log1
chown -R admin.admin /data/1 /data/log1/偷偷说:其实这步我忘记执行,也没影响我安装
oceanbase程序是很占内存的在安装时我们要先下载好安装包: 然后放在能记住的…
编程日记
2025/1/21 7:24:54
04-25 周四 FastBuild重构实践-TLS、全局捕获异常、一键配置
04-25 周四 FastBuild重构实践 时间版本修改人描述04-25V0.1宋全恒新建文档2024年5月6日14:33:16V1.0宋全恒完成文档撰写
简介 由于 04-22 周日 阿里云-瑶光上部署FastBuild过程(配置TLS、自定义辅助命令)描述了重新部署一个FastBuild实例的过程,通过阅读这个&…
编程日记
2025/1/15 1:13:26
Three.js的材质Material信息
Material材质信息,是独立于物体顶点之外,与渲染效果相关的属性。比如通过设置材质可以改变物体的颜色、纹理贴图、光照模式等等。
基本材质【BasicMaterial】
基本材质BasicMaterial的物体,颜色不会因为光照产生明暗、阴影效果。如果没有指定的材质颜色,那么颜色就是随机…
编程日记
2025/1/19 0:56:55
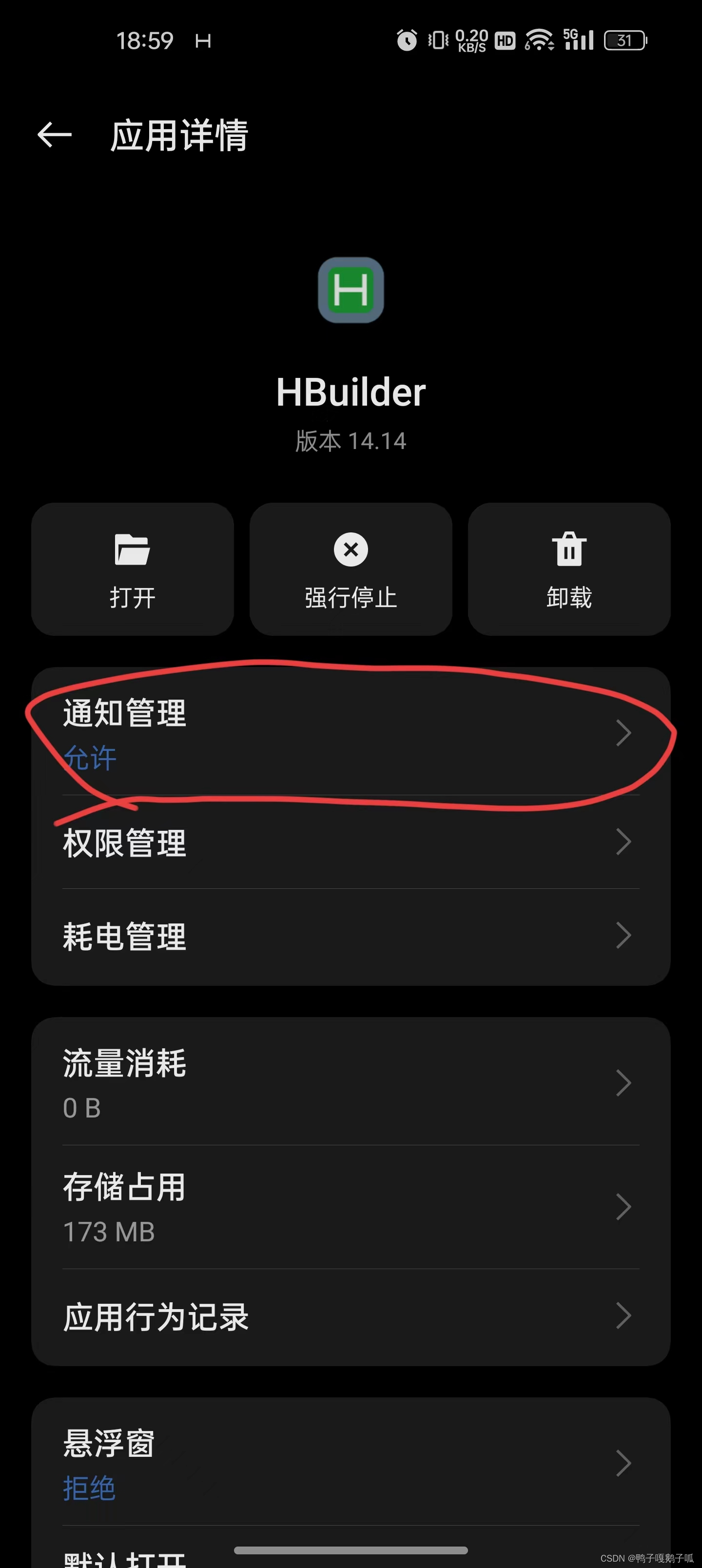
uniapp的app端推送功能,不使用unipush
1:推送功能使用htmlPlus实现:地址HTML5 API Reference (html5plus.org)
效果图: 代码实现:
<template><view class"content"><view class"text-area"><button click"createMsg&q…
编程日记
2025/1/23 3:21:57
下载源代码并交叉编译riscv FreeBSD系统和内核
RISCV系统曾经让人神秘到无法接触,交叉编译更是只有耳闻,现在随着RISCV的普及,它们神秘的面纱已经被慢慢揭开。
交叉编译作为RISCV系统中的一个重要环节,也随着RISCV的普及而变得更加容易理解和操作。交叉编译允许开发者在一个平…
编程日记
2025/1/23 3:04:08