相关文章
Vuex 组件:基本概念
在开始深入了解 Vuex 组件之前,我们先来了解一下 Vuex 的基本概念。Vuex 是基于 Flux 架构的状态管理库,它将应用程序的状态存储在一个全局的单一对象中。这个对象被称为“store”,并且包含着应用程序中所有组件共享的状态。在 Vuex 中&#…
编程日记
2025/1/21 7:21:45
vue3 中vite.config.js相关常用配置详解
base(默认为/)开发或生产环境服务的公共基础路径。合法的值包括以下几种:
绝对 URL 路径名,例如 /foo/ 部署在根目录下的foo文件下页面路径为: https://foo.com/foo/ 完整的 URL,例如 https://foo.com/&am…
编程日记
2025/1/19 9:17:35
网上跳蚤市场|基于SSM+vue的网上跳蚤市场系统的设计与实现(源码+数据库+文档)
网上跳蚤市场系统
目录
基于SSM+vue的网上跳蚤市场系统的设计与实现
一、前言
二、系统设计
三、系统功能设计
1系统功能模块
2后台登录模块
5.2.1管理员功能
5.2.2会员功能
四、数据库设计 五、核心代码
六、论文参考
七、最新计算机毕设选题推荐
八…
编程日记
2025/1/19 0:20:01
(Arcgis)python geopandas库分割shp属性表特定内容,批量导出shp文件
一、两个文件。实现目标:从1个shp文件,根据属性表内容提取成200个shp文件,文件名取自txt文本内容
shp文件(要素1-200.shp):打开属性表前14项相同,后200项不相同。
————任务目标:…
编程日记
2025/1/23 0:00:58
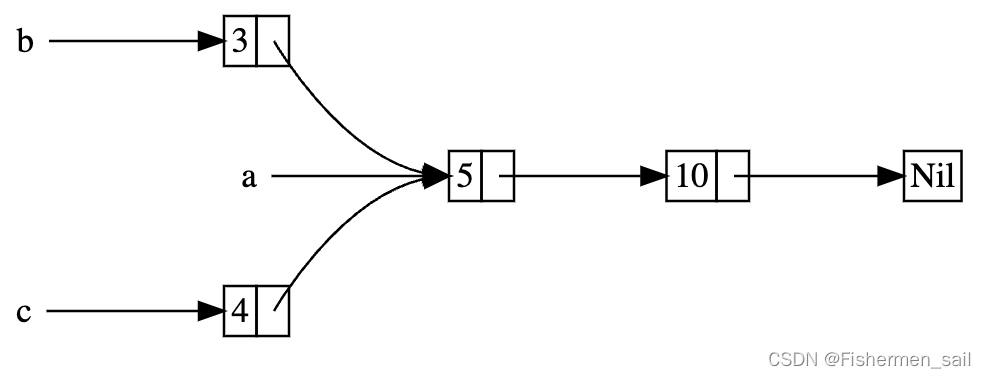
Rust学习笔记(中)
前言
笔记的内容主要参考与《Rust 程序设计语言》,一些也参考了《通过例子学 Rust》和《Rust语言圣经》。
Rust学习笔记分为上中下,其它两个地址在Rust学习笔记(上)和Rust学习笔记(下)。
错误处理
pani…
编程日记
2025/1/22 2:53:34
深入Django:用户认证与权限控制实战指南
title: 深入Django:用户认证与权限控制实战指南 date: 2024/5/7 18:50:33 updated: 2024/5/7 18:50:33 categories:
后端开发
tags:
AuthDecoratorsPermissionsGuardianRESTAuthSessionMgmtMFA 第1章:入门Django与设置
1.1 Django安装与环境配置
在…
编程日记
2025/1/22 7:07:18
vue中中文汉字转拼音的小工具
使用 <script>
import pinyin from /utils/pinyinexport default {name: "",data() {return {。。。}},created() {this.test()},methods: {test() {let l1 拼音转汉字;console.log(pinyin.chineseToPinYin(l1))}, 组件 export const pinyin {a: \u554a\u963…
编程日记
2025/1/22 13:09:25
项目9-网页聊天室1(注册+Bycrpt加密)
1.准备工作 1.1.前端页面展示 1.2 数据库的建立 我们通过注册页面,考虑如何设计用户表数据库。 用户id,userId用户名,唯一,username用户密码,password(包括密码和确认密码ensurePssword【数据库没有该字段…
编程日记
2025/1/23 3:23:39