相关文章
vue helloworld.vue 点击按钮弹出 dialog,并给dialog传值
1 DataAnalysisVue.Vue -->应该组件文件名和 name: 的名字一致
<template><div><el-dialog :title"dataAnalysisMsg" :visible.sync"dataAnalysisvalue" :before-close"handleClose"><span>{{ dataAnalysisMsg }}&l…
编程日记
2025/3/15 0:26:38
Qt XML文件解析 QDomDocument
QtXml模块提供了一个读写XML文件的流,解析方法包含DOM和SAX,两者的区别是什么呢?
DOM(Document Object Model):将XML文件保存为树的形式,操作简单,便于访问。
SAX(Simple API for …
编程日记
2025/3/15 0:29:54
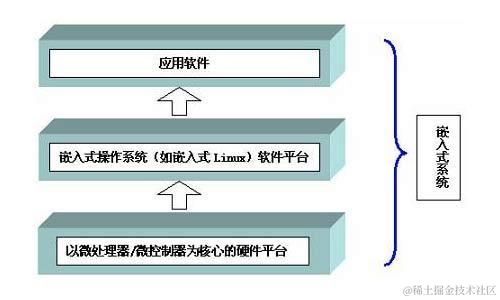
嵌入式系统入门实战:探索基本概念和应用领域
嵌入式系统是一种专用的计算机系统,它是为了满足特定任务而设计的。这些系统通常具有较低的硬件资源(如处理器速度、内存容量和存储容量),但具有较高的可靠性和实时性。嵌入式系统广泛应用于各种领域,如家用电器、汽车、工业控制、医疗设备等。 嵌入式系统的基本概念 微控…
编程日记
2025/3/15 0:28:19
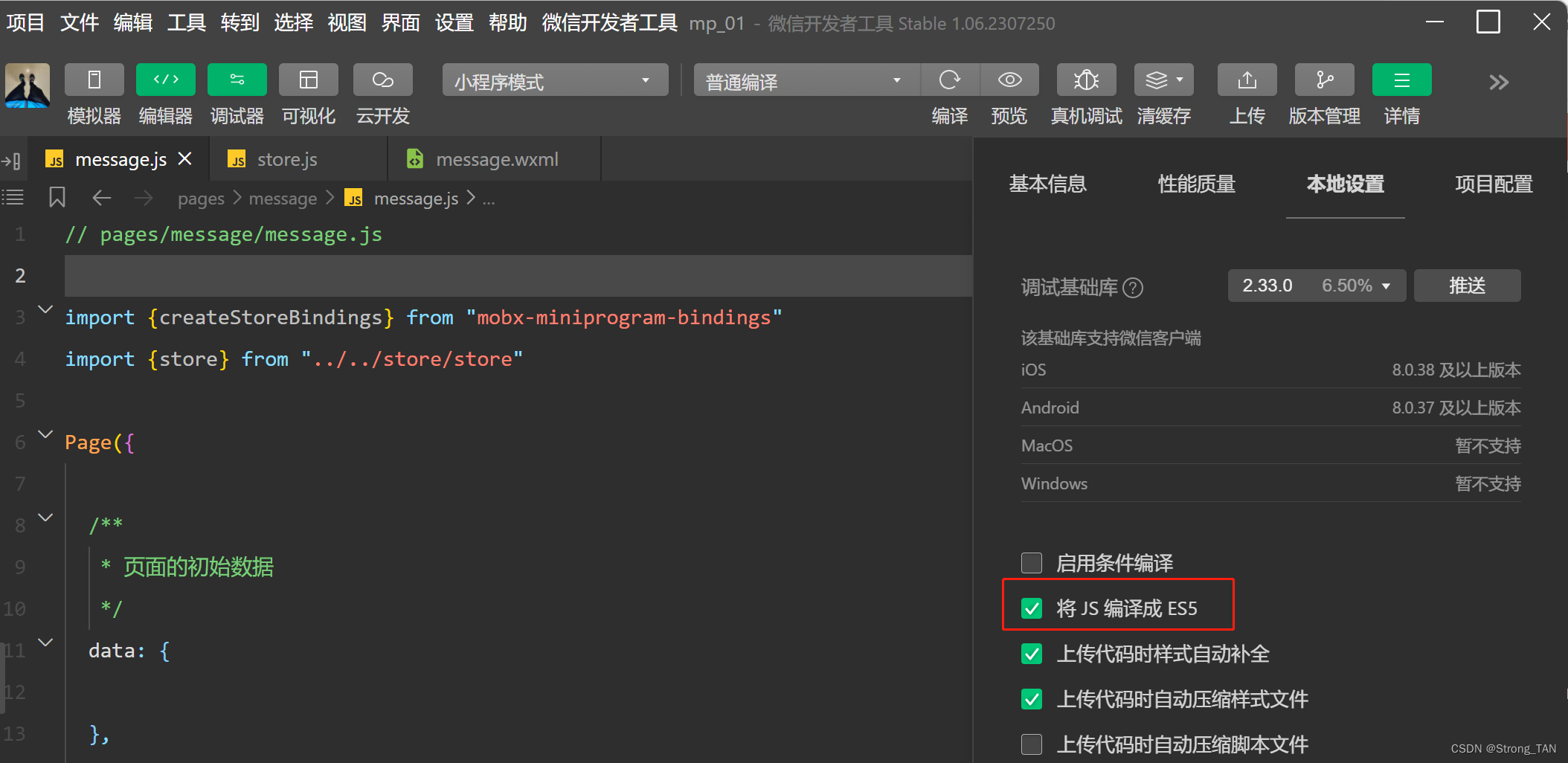
微信小程序报错: SyntaxError: Cannot use import statement outside a module
微信小程序数据绑定,导包出现了: “SyntaxError: Cannot use import statement outside a module” 排查问题步骤记录,共勉 1.出现问题代码:
import {createStoreBindings} from "mobx-miniprogram-bindings"import {store} from …
编程日记
2025/3/15 0:29:53
【微服务】微服务的概论
微服务:构建面向为了解决这个问题,微服务架构应运而生。本文将向您介绍微服务的概念、优势、实现原理以及应用场景,带您领略微服务在构建面向未来的高效应用中的魅力。
一、微服务的概念和优势
微服务是一种将应用拆分为一系列小型、独立服…
编程日记
2025/3/15 0:28:18
uniapp使用uni.chooseLocation()打开地图选择位置
使用uni.chooseLocation()打开地址选择位置: 在Uniapp源码视图进行设置 添加这个属性:"requiredPrivateInfos":["chooseLocation"]
</template><view class"location_box"><view class"locatio…
编程日记
2025/3/15 0:31:15