相关文章
【Next.js 项目实战系列】07-分配 Issue 给用户
原文链接 CSDN 的排版/样式可能有问题,去我的博客查看原文系列吧,觉得有用的话,给我的库点个star,关注一下吧 上一篇【Next.js 项目实战系列】06-身份验证
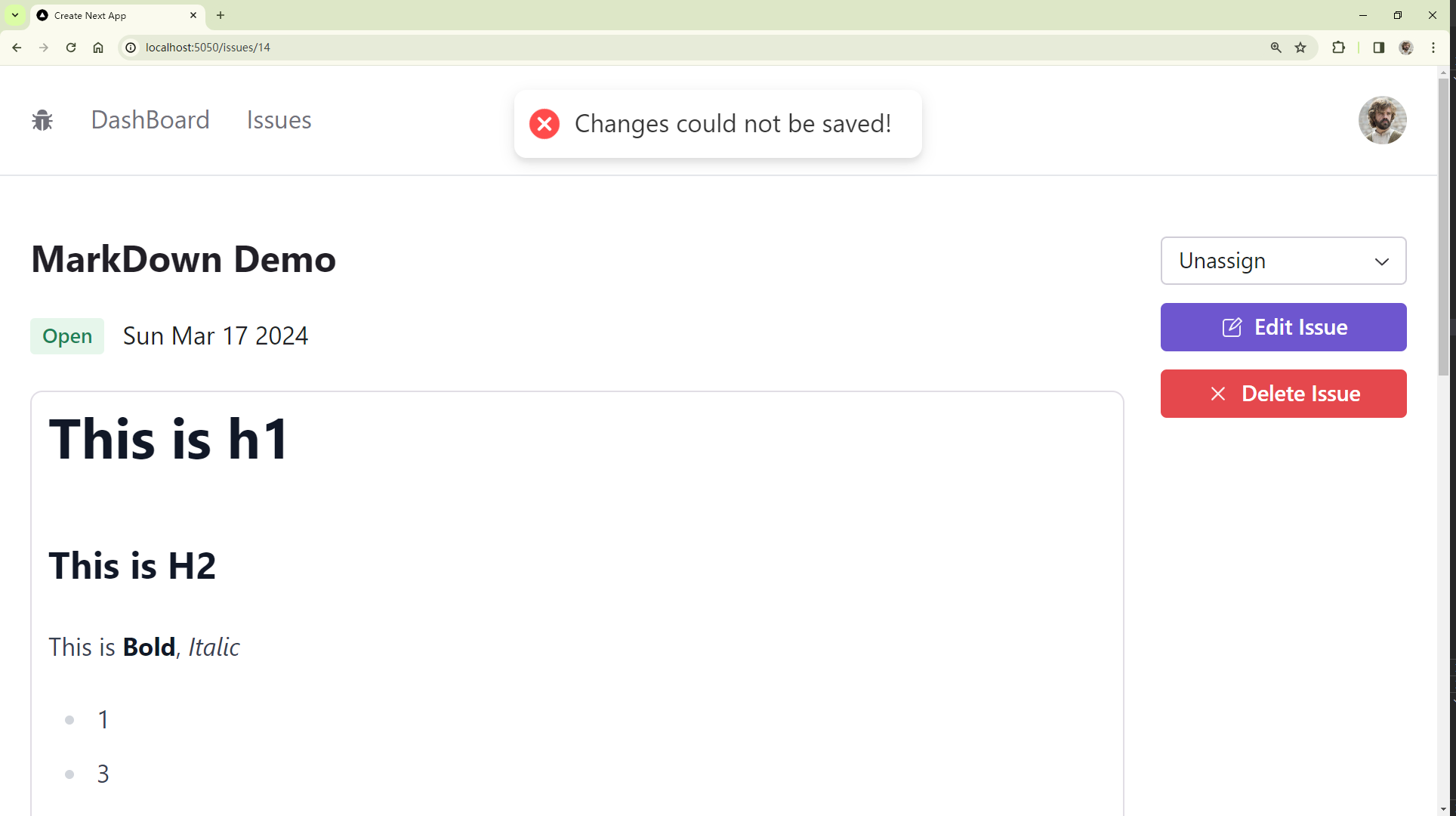
分配 Issue 给用户
本节代码链接
Select Button
# /app/issues/[i…
编程日记
2025/1/17 8:57:43
电商电子户分账:电商财务管理的智慧引擎
在数字化浪潮席卷全球的今天,电子商务行业以其便捷性和高效性,成为推动经济发展的重要力量。而在这一进程中,云账户分账系统作为连接消费者、商家及平台的关键纽带,正以其独特的优势,深刻影响着电子商务行业的资金流动…
编程日记
2025/1/15 6:23:31
docker如何建立本地私有仓库,并将docker镜像推到私有仓库
在 Docker 中,您可以通过 Docker Registry 创建本地私有仓库,并将 Docker 镜像推送到这个私有仓库。以下是具体步骤:
步骤 1:启动一个本地 Docker 私有仓库 拉取 registry 镜像: Docker 官方提供了一个 registry 镜像…
编程日记
2025/1/19 12:47:34
变量和对象的解构赋值
什么是解构赋值: ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构赋值;代码演示及相关说明:
<!DOCTYPE html>
<html>
<head>
<meta charset"utf-8&quo…
编程日记
2025/1/15 13:58:08
华为杯”第十三届中国研究生数学建模竞赛-C题:基于无线通信基站的室内三维定位问题
目录 摘 要: 1. 问题重述 1.1 提出问题 1.2 问题要求 2. 基本假设与符号说明 2.1 基本假设 2.2 符号说明 3. 问题分析 4. 问题 1:基站定位模型建立 4.1 LOS 及 NLOS 环境下的定位算法 4.1.1 TDOA 定位计算方法 4.1.2 LOS 与 NLOS 环境下的误差模型 4.1.3 LOS 情况下的 CHAN 算…
编程日记
2025/1/16 11:49:25
一起搭WPF框架之加载图片
一起搭WPF框架之加载图片 前言设计思路具体设计按钮事件图片数据更新注意 总结 前言
在项目中,设计了一个加载图片。通过按钮读取自己选定好的图片,并加载读取地址后,显示在前端界面上。今天来介绍一下具体的实现! 设计思路 我的…
编程日记
2025/1/18 18:24:51
根据距离与高程,批量生成剖面图
作 者 徐二亮 联系方式 925674203qq.com 、QQ群: 575790152
本插件在 Autodesk 图形环境下应用。主要根据距离与高程,批量生成剖面图。
下图为数据文件,第一列第一行15481为总行数。第1列为剖面图的编号,第2列为距离,第3…
编程日记
2025/1/21 6:52:25