相关文章
Vue组件设置背景色
vh:浏览器视区高度百分值 wh:浏览器视区宽度百分值 min-height:最小高度,其他时候自适应
给组件根标签设置:min-height:100vh,就可以正常添加背景色,而且背景色随内容展开而自适…
编程日记
2025/1/22 6:40:22
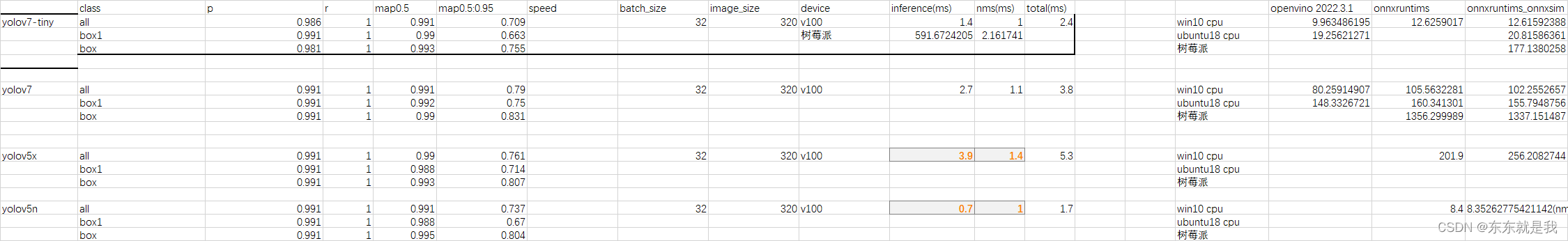
yolov5和yolov7部署的研究
1.结论
onnx推理比torch快3倍, openvino比onnx快一丢丢。 |
yolov7.pt 转 onnx
python export.py --weights best_31.pt --grid --end2end --simplify --topk-all 10 --iou-thres 0.65 --conf-thres 0.65 --img-size 320 320 --max-wh 200可以看到yolov7的 onnx是包括nms…
编程日记
2025/1/22 23:37:43
用PM2和xltpl开发一个Excel模板导出FLASK API
作为码农最不会陌生的就是数据导出,最常见的就是Excel和Word。一般来说没啥,用个Office相关组件,写写格式和数据绑定都ok了,但是就怕管理层各种标准格式模板,你也不知道为什么用电脑 Analysis 几分钟的事(p…
编程日记
2025/1/22 7:12:45
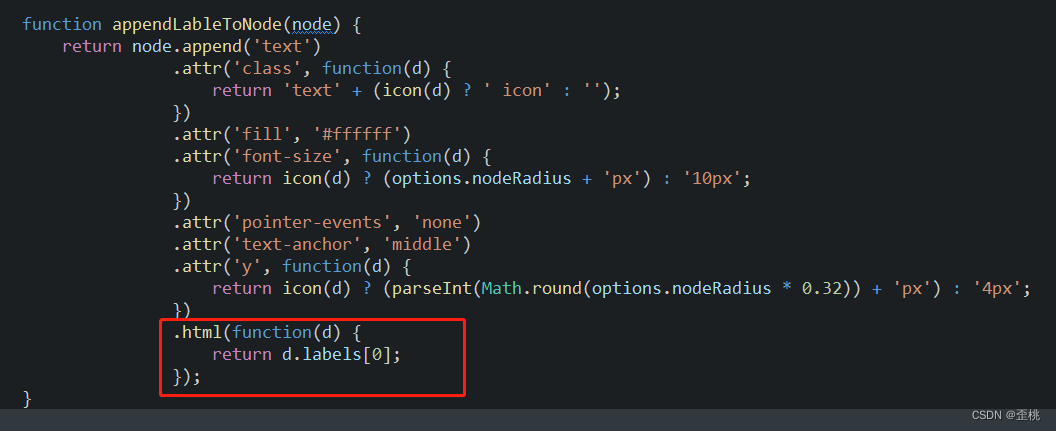
neo4jd3拓扑节点显示为节点标签(自定义节点显示)
需求描述:如下图所示,我的拓扑图中有需要不同类型的标签节点,我希望每个节点中显示的是节点的标签 在官方示例中,我们可以看到,节点里面是可以显示图标的,现在我们想将下面的图标换成我们自定义的内容 那…
编程日记
2025/1/22 23:57:01
K8s 在创建pod时api-server是先找scheduler 还是controller-manager
在K8s中,创建Pod时的流程如下:
用户通过Kubectl或其他方式向API Server发送创建Pod的请求。API Server接收到请求后,会先进行权限验证和身份认证。一旦验证通过,API Server会将请求转发给Scheduler组件。Scheduler负责对新创建的…
编程日记
2025/1/22 23:58:11
jenkins部署java服务发生(code=exited, status=203/EXEC)
背景:新开发一个java服务,写完部署用公司共用的jenkins服务部署发现报错,报错如下。
1、使用systemctl status xxx-xx-xx-service.service查看该服务发现,也可以使用cat /var/log/message查看系统日志找报错原因。
xxx-xxx-xxx-…
编程日记
2025/1/15 15:19:20
MyBatis-Plus 总结
MyBatis-Plus简介
官网:https://baomidou.com/
GitHub:https://github.com/baomidou/mybatis-plus
Gitee:https://gitee.com/baomidou/mybatis-plus
简介
MyBatis-Plus (简称 MP)是一个 MyBatis的增强工具&#x…
编程日记
2025/1/19 13:03:50
循环结构(个人学习笔记黑马学习)
while循环语句 在屏幕中打印0~9这十个数字 #include <iostream>
using namespace std;int main() {int i 0;while (i < 10) {cout << i << endl;i;}system("pause");return 0;
} 练习案例: 猜数字 案例描述:系统随机生成一个1到100之间的数字&…
编程日记
2025/1/18 9:15:48