相关文章
css奇数偶数选择器
前端项目开发中,需要根据行数的奇数和偶数的不同,设置不同的颜色显示,以在视觉上给用户以良好的浏览体验,这里就需要使用css奇数偶数选择器。
主要用的::nth-of-type或者:nth-child。
方式一:nth-child
div:nth-chi…
编程日记
2025/1/17 19:13:01
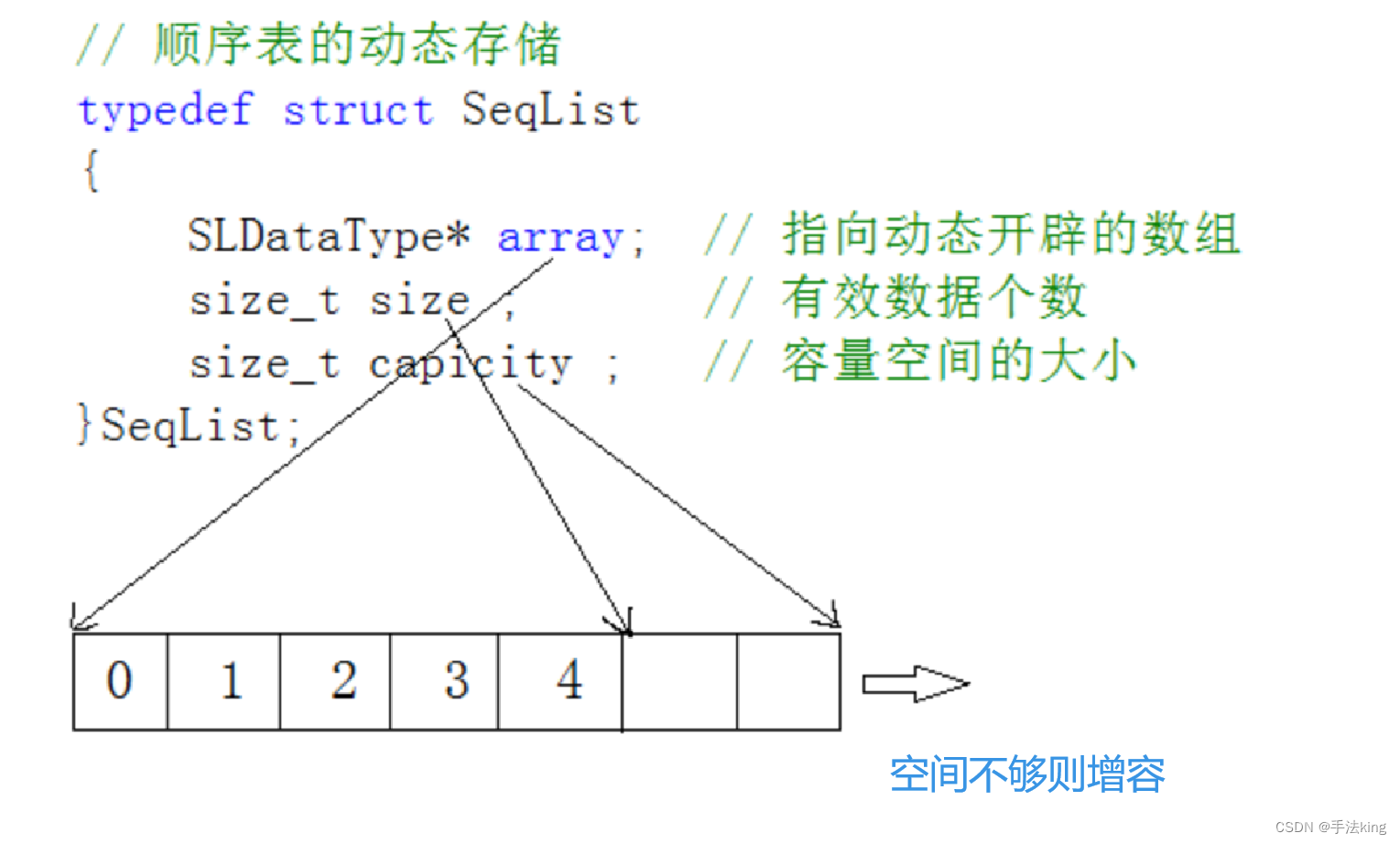
【数据结构】手撕顺序表
一,概念及结构 顺序表是用一段物理地址连续的存储单元依次存储数据元素的线性结构,一般情况下采用数组存储; 在数组上完成数据的增删查改。 1, 静态顺序表:使用定长数组存储元素。 2.,动态顺序表࿱…
编程日记
2025/1/23 13:38:30
Focal Loss-解决样本标签分布不平衡问题
文章目录 背景交叉熵损失函数平衡交叉熵函数 Focal Loss损失函数Focal Loss vs Balanced Cross EntropyWhy does Focal Loss work? 针对VidHOI数据集Reference 背景
Focal Loss由何凯明提出,最初用于图像领域解决数据不平衡造成的模型性能问题。
交叉熵损失函数 …
编程日记
2025/1/17 15:36:17
Sketch 98 中文版-mac矢量绘图设计
Sketch是一款专为Mac操作系统设计的矢量图形编辑软件,被广泛应用于UI/UX设计、网页设计、移动应用设计等领域。Sketch提供了各种工具和功能,包括绘图、图形设计、排版等,可以帮助设计师轻松地创建高质量的矢量图形和模型。Sketch的主要特点包…
编程日记
2025/1/22 4:13:53
docker在阿里云上的镜像仓库管理
目录
一.登录进入阿里云网站,点击个人实例进行创建
二.创建仓库,填写相关信息
三.在访问凭证中设置固定密码用于登录,登录时用户名是使用你注册阿里云的账号名称,密码使用设置的固定密码
四.为镜像打标签并推送到仓库
五.拉取…
编程日记
2025/1/18 12:30:02
项目里面怎么解决跨域的?
一.前端配置跨域 proxy解决跨域
在vue.config.js中通过proxy devServer中配置反向代理。
devServer: {port: port,open: true,overlay: {warnings: false,errors: true},// 配置反向代理proxy: {// 当地址中有/api的时候会触发代理机制/api: {target: http://ihrm-java.ithe…
编程日记
2025/1/19 16:24:40