相关文章
Jest项目实战(6):搭建文档网站
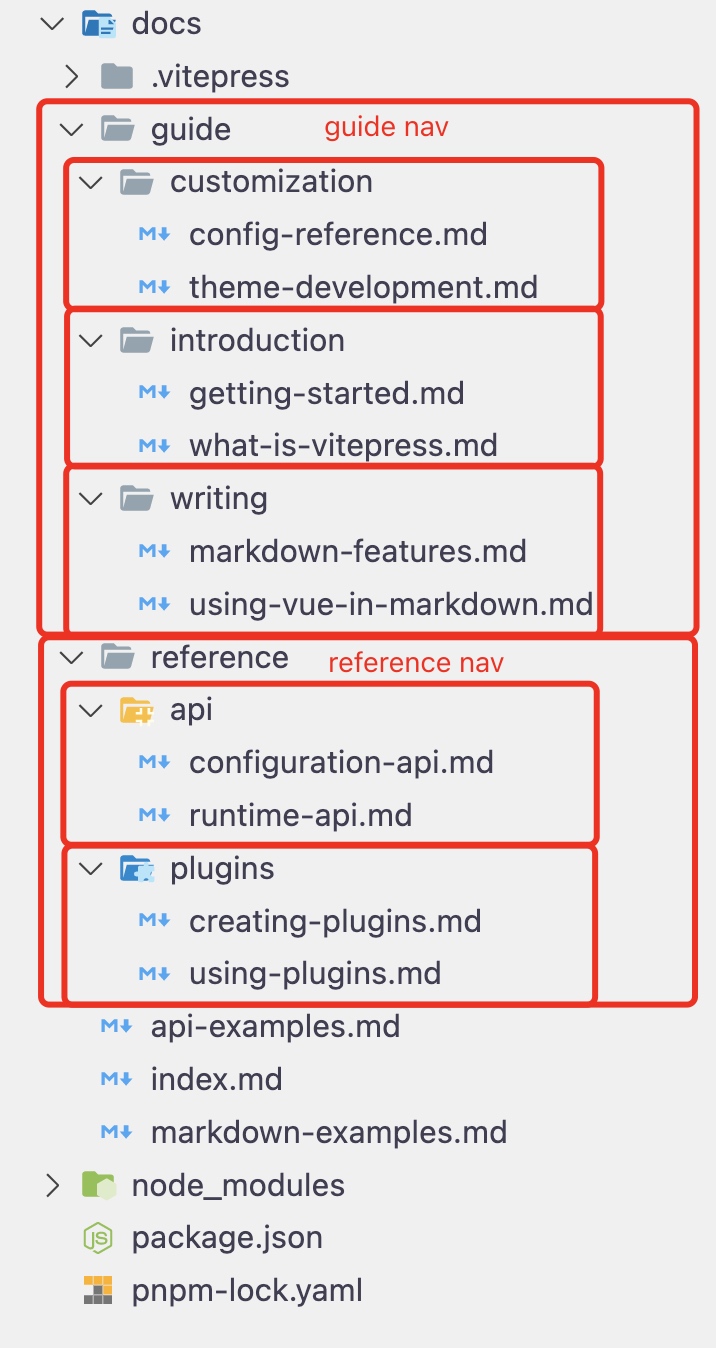
搭建文档网站
创建 API 文档可以选择如下的 3 种方式:
功能较少,可以直接写在 README.md 文件里面内容较多,可以单独写一个文件API 数量众多(Vue、React 这种级别),需要考虑单独拿一个网站来做详细的文档…
编程日记
2025/1/22 11:32:14
数据仓库还是数据集市?这俩怎么选?
数据仓库和数据集市作为支持决策分析的两种不同方式,根据各自的特点和优势,有不同的应用场景,今天就来探讨下数据集市和数据仓库该怎么选? 一、数据集市和数据仓库对比
1、数据集市与数据仓库的关系:
1)数…
编程日记
2025/1/22 18:24:53
C语言 | Leetcode C语言题解之第542题01矩阵
题目: 题解:
/*** Return an array of arrays of size *returnSize.* The sizes of the arrays are returned as *returnColumnSizes array.* Note: Both returned array and *columnSizes array must be malloced, assume caller calls free().*/
type…
编程日记
2025/1/22 21:06:47
封装axios、环境变量、api解耦、解决跨域、全局组件注入
官网:Axios中文文档 | Axios中文网
安装:npm install axios
axios封装:
// 1. 引入axios
import axios from "axios";
import storage from /utils/storage
// 2. 创建axios实例
const instance axios.create({baseURL: proces…
编程日记
2025/1/21 20:01:28
中国人工智能开源软件发展白皮书 | 166页PDF免费下载
《中国人工智能开源软件发展白皮书》 是一份详尽的报告,旨在梳理和分析中国人工智能开源软件的发展现状和生态。这份白皮书由中国人工智能开源软件发展联盟编写,涵盖了以下几个主要方面:
人工智能开源软件发展现状 : 白皮书对人工智能领域的…
编程日记
2025/1/22 20:36:55
说说webpack proxy工作原理?为什么能解决跨域
webpack-dev-server 提供了一个 proxy 功能,可以帮助开发者在本地开发时解决跨域问题。要理解其工作原理以及为什么可以解决跨域问题,首先我们需要了解两个关键概念:跨域问题 和 代理的工作方式。
1. 跨域问题的本质
跨域问题是浏览器的同源…
编程日记
2025/1/23 2:29:30
Python酷库之旅-第三方库Pandas(202)
目录
一、用法精讲
941、pandas.CategoricalIndex.set_categories方法
941-1、语法
941-2、参数
941-3、功能
941-4、返回值
941-5、说明
941-6、用法
941-6-1、数据准备
941-6-2、代码示例
941-6-3、结果输出
942、pandas.CategoricalIndex.as_ordered方法
942-1…
编程日记
2025/1/23 5:46:10
Aop+自定义注解实现数据字典映射
数据字典 Web项目开发中,字典表的一般都会存在,主要用来给整个系统提供基础服务。 比如男女性别的类型可以使用0和1来进行表示,在存储数据和查询数据的时候,就可以使用字典表中的数据进行翻译处理。 再比如之前做的一个项目中宠物…
编程日记
2025/1/23 5:39:37