相关文章
v-limit-input + 正则限制特殊字符
src/directives/limitInput.js 设置自定义指令 limitInput 的逻辑
export default {// bind钩子 当 v-XXX 指令绑定到节点上时 触发bind (el) {el.oninput () > {console.log(1, el)let pattern new RegExp("[~!#$^&*()|{}:;,\\[\\].<>/?~!#&…
编程日记
2025/1/23 0:44:20
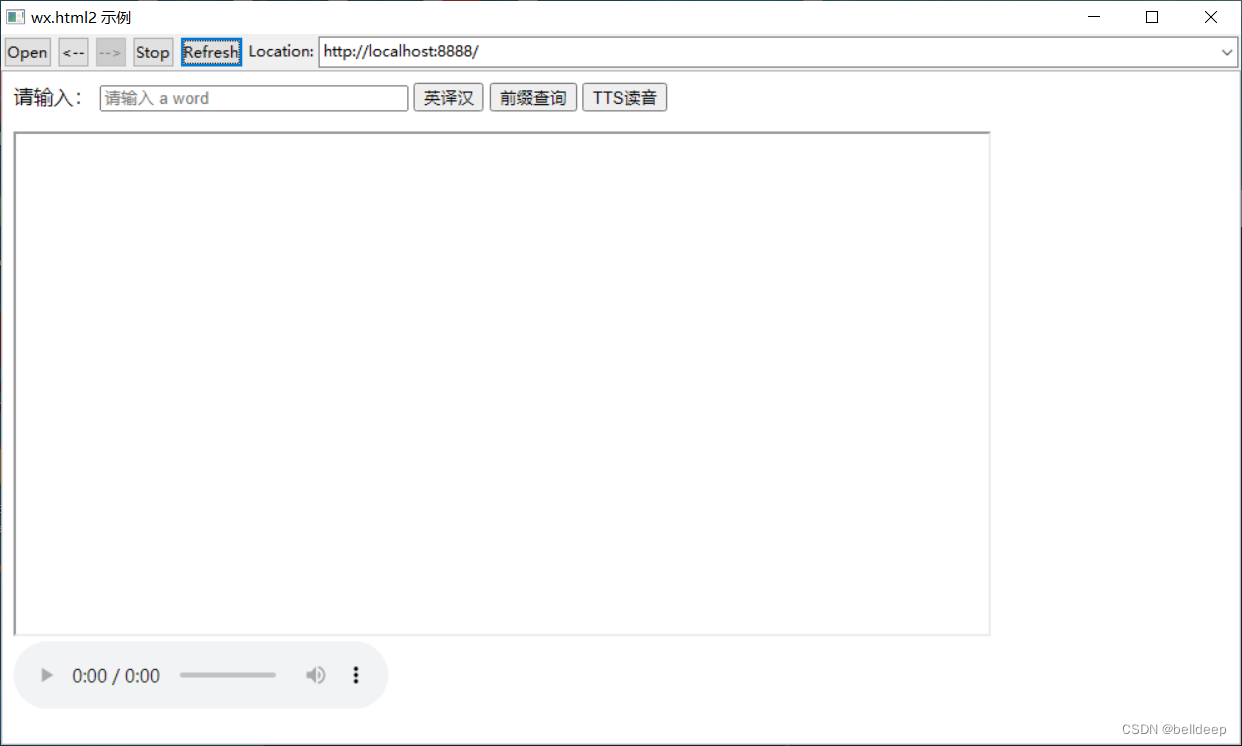
wxpython:wx.html2 是好用的 WebView 组件
wxpython : wx.html2 是好用的 WebView 组件。
wx.html2 是wxPython扩展模块中封装得干净漂亮的模块之一,它被设计为允许为每个端口创建多个后端,尽管目前只有一个可用。它与wx.html.HtmlWindow 的不同之处在于,每个后端实际上都是一个完整的…
编程日记
2025/1/23 1:08:29
Vue子组件向父组件传值(this.$emit()方法)
子组件使用this.$emit()向父组件传值
首先必须在父组件中引用子组件,然后实现传值 第一步 在父组件中引入子组件
使用import引入组件
import indexImportOrder from ./components/indexImportOrder
声明
//定义组件components:{indexImportOrder,},
使用
&l…
编程日记
2025/1/23 1:09:43
【拾枝杂谈】从游戏开发的角度来谈谈原神4.0更新
君兮_的个人主页 勤时当勉励 岁月不待人 C/C 游戏开发 Hello,米娜桑们,这里是君兮_,结合最近的学习内容和以后自己的目标,今天又开了杂谈这个新坑,分享一下我在学习游戏开发的成长和自己的游戏理解,当然现在还是一枚…
编程日记
2025/1/23 4:47:42
HTML <th> 标签
实例
普通的 HTML 表格,包含两行两列:
<table border="1"><tr><th>Company</th><th>Address</th></tr><tr><td>Apple, Inc.</td><td>1 Infinite Loop Cupertino, CA 95014</td></tr…
编程日记
2025/1/23 4:47:09
设计模式--装饰者模式(Decorator Pattern)
一、什么是装饰者模式(Decorator Pattern)
装饰者模式(Decorator Pattern)是一种结构型设计模式,它允许你在不修改现有对象的情况下,动态地将新功能附加到对象上。这种模式通过创建一个包装类,…
编程日记
2025/1/23 0:58:14
Leetcode刷题笔记--Hot31-40
1--颜色分类(75) 主要思路: 快排 #include <iostream>
#include <vector>class Solution {
public:void sortColors(std::vector<int>& nums) {quicksort(nums, 0, nums.size()-1);}void quicksort(std::vector<int…
编程日记
2025/1/23 4:07:07