相关文章
探索 HTML 和 CSS 实现的 3D 开关按钮
效果演示
这段代码是一个HTML和CSS的组合,用于创建一个3D风格的开关按钮(通常用于控制某些设置的开启或关闭)
HTML
<label class"switch"><input type"checkbox" checked"checked"><div cl…
编程日记
2025/2/21 2:59:25
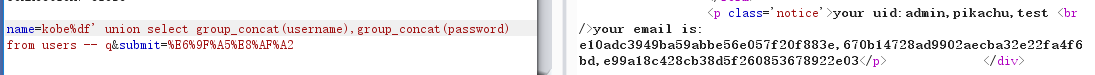
【Pikachu】SQL-Inject实战
困难、痛苦、挫折总是接踵而至,这正是世间的常理。要是输了,就只能说明我不过是如此程度的男人。
1.Sql Inject(SQL注入)概述
Sql Inject(SQL注入)概述
在owasp发布的top10排行榜里,注入漏洞一直是危害排名第一的漏洞,其中注入…
编程日记
2025/2/24 1:19:45
Ubuntu如何更换环境中的Python版本
Ubuntu Python 版本迁移指南
卸载 Python 3.8
# 移除 Python 3.8
sudo apt remove python3.8# 清理依赖
sudo apt autoremove# 清理缓存
sudo apt clean安装 Python 3.10
# 更新软件包列表
sudo apt update# 安装软件源管理工具
sudo apt install software-properties-commo…
编程日记
2025/2/13 19:58:04
【SQL实验】高级查询(三)含附加数据库操作
完整代码在文章末尾【代码是自己的解答,并非标准答案,也有可能写错,文中可能会有不准确或待完善之处,恳请各位读者不吝批评指正,共同促进学习交流】 将素材中的“学生管理”数据库附加到SQL SERVER中,完成以…
编程日记
2025/2/20 13:34:28
Harmony鸿蒙高级证书考试
1、以下关于Taskpool和Worker的描述正确的是 B、TaskPool支持任务延时执行
2、以下哪个装饰器用来表示并发共享对象。 B、@Sendable
3、ArkTS支持以下哪些函数(不确定) A、Object.keys(); 4、以下哪些赋值语句在ArkTS中是合法。 let value2: string | null = null…
编程日记
2025/2/24 15:01:28
cesium 设置相机视角 flyTo 参数destination,orientation
效果 // 监听相机的改变 用来设置相机飞行到哪里window.viewer.camera.changed.addEventListener(function () {// 当相机改变时,获取相机的参数let camera window.viewer.camera;// 获取当前摄像机的位置(经纬度)let cameraPosition wind…
编程日记
2025/2/21 7:30:39
ReactPress:深入解析技术方案设计与源码
ReactPress Github项目地址:https://github.com/fecommunity/reactpress 欢迎提出宝贵的建议,欢迎一起共建,感谢Star。 ReactPress是一个基于React框架开发的开源发布平台,它不仅仅是一个简单的博客系统,更是一个功能全…
编程日记
2025/2/20 6:36:50






![[单例模式]](https://i-blog.csdnimg.cn/direct/c0e711d9bbc14145a74353c2a7649747.jpeg)

