相关文章
Vue 响应式渲染 - 模板语法
Vue 渐进式JavaScript 框架 基于Vue2的学习笔记 - Vue 响应式渲染 - 模板语法 目录
模板语法
渲染变量(状态)
绑定事件
简写
事件修改属性
样式修改
绑定图片路径
动态显示和隐藏 总结 模板语法
渲染变量(状态)
在页面中…
编程日记
2025/3/12 19:46:35
gorm中关于事务的一些东西
对于赶时间friends,可以只看每个问题的前几点,不用看后面的代码示例!!!
一. tx : db.Begin()开启事务后,怎么结束或者是关闭事务,是通过tx.Rollback()还是tx.Commit()?
在 GORM 中,…
编程日记
2025/3/12 19:29:10
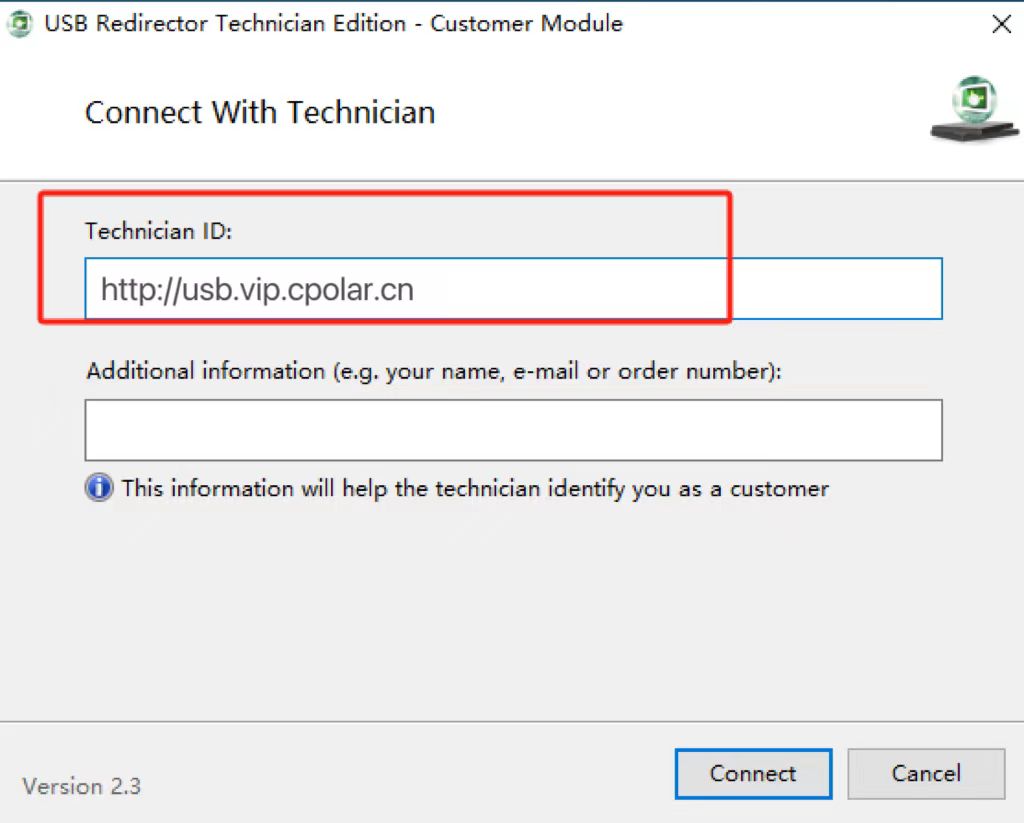
Windows电脑安装USB Redirector并实现内外网跨网USB共享通信访问
文章目录 前言1. 安装下载软件1.1 内网安装使用USB Redirector1.2 下载安装cpolar内网穿透 2. 完成USB Redirector服务端和客户端映射连接3. 设置固定的公网地址 前言
我们每天都在与各种智能设备打交道,从手机到电脑,再到各种外设,它们已经…
编程日记
2025/3/12 17:17:00
doris: CSV导入数据
本文介绍如何在 Doris 中导入 CSV 格式的数据文件。Doris 支持灵活的 CSV 格式配置,包括自定义分隔符、字段包围符等,并提供多种导入方式以满足不同场景的数据导入需求。
导入方式
Doris 支持以下方式导入 CSV 格式数据:
Stream LoadBro…
编程日记
2025/3/4 19:33:54
PyQt6医疗多模态大语言模型(MLLM)实用系统框架构建初探(上.文章部分)
一、引言
1.1 研究背景与意义
在数字化时代,医疗行业正经历着深刻的变革,智能化技术的应用为其带来了前所未有的发展机遇。随着医疗数据的指数级增长,传统的医疗诊断和治疗方式逐渐难以满足现代医疗的需求。据统计,全球医疗数据量预计每年以 48% 的速度增长,到 2025 年将…
编程日记
2025/3/3 2:14:35
kotlin内联函数——let,run,apply,also,with的区别
一、概述
为了帮助您根据使用场景选择合适的作用域函数(scope function),我们将对它们进行详细描述并提供使用建议。从技术上讲,许多情况下范围函数是可以互换使用的,因此示例中展示了使用它们的约定俗成的做法。
1.…
编程日记
2025/2/27 1:40:39
什么是vue.js组件开发,我们需要做哪些准备工作?
Vue.js 是一个非常流行的前端框架,用于构建用户界面。组件开发是 Vue.js 的核心概念之一,通过将界面拆分为独立的组件,可以提高代码的可维护性和复用性。以下是一个详细的 Vue.js 组件开发指南,包括基础概念、开发流程和代码示例。
一、Vue.js 组件开发基础
1. 组件的基本…
编程日记
2025/3/3 20:06:42
第38周:猫狗识别 (Tensorflow实战第八周)
目录
前言
一、前期工作
1.1 设置GPU
1.2 导入数据
输出
二、数据预处理
2.1 加载数据
2.2 再次检查数据
2.3 配置数据集
2.4 可视化数据
三、构建VGG-16网络
3.1 VGG-16网络介绍
3.2 搭建VGG-16模型
四、编译
五、训练模型
六、模型评估
七、预测
总结 前言…
编程日记
2025/3/3 13:58:08