相关文章
Element浅尝辄止9:Popover 弹出框组件
Popover 的属性与 Tooltip 很类似,它们都是基于Vue-popper开发的,因此有重复属性 1.如何使用?
/*trigger属性用于设置何时触发 Popover,支持四种触发方式:
hover,click,focus 和 manual。
对于…
编程日记
2025/1/19 13:45:23
Lambda表达式第五版
1、为什么使用Lambda表达式 Lambda是一个 匿名函数,我们可以把Lambda表达式理解为是 一段可以传递的代码(讲代码像数据一样进行传递)。使用它可以写出更简洁、更灵活的代码。作为一种更紧凑的代码风格,是Java的语言表达式能力得到…
编程日记
2025/1/23 3:08:39
【HDFS】XXXRpcServer和ClientNamenodeProtocolServerSideTranslatorPB小记
初始化RouterRpcServer时候会new ClientNamenodeProtocolServerSideTranslatorPB,并把当前RouterRpcServer对象(this)传入构造函数: ClientNamenodeProtocolServerSideTranslatorPBclientProtocolServerTranslator =new ClientNamenodeProtocolServerSideTranslatorPB(this…
编程日记
2025/1/22 0:44:28
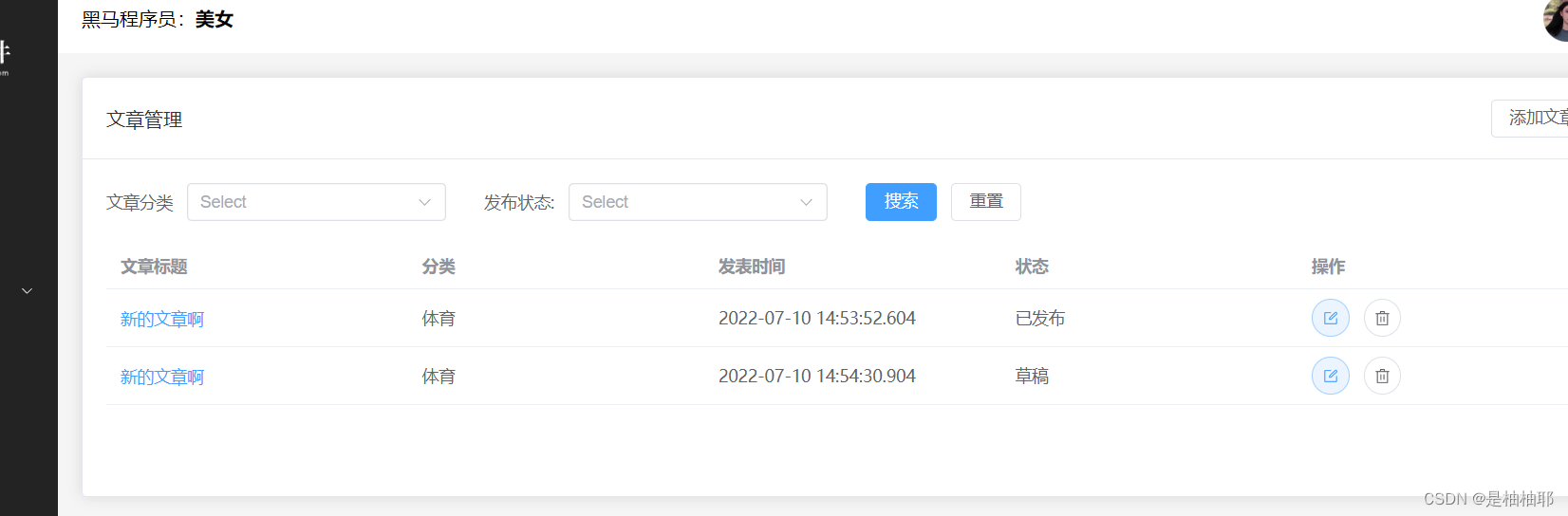
13、Vue3 大事件管理系统
一、大事件项目介绍 和 创建
1.1 Vue3 大事件管理系统
在线演示: https://fe-bigevent-web.itheima.net/login 接口文档: https://apifox.com/apidoc/shared-26c67aee-0233-4d23-aab7-08448fdf95ff/api-93850835 基地址: http://big-event-vue-api-t.i…
编程日记
2025/1/21 0:25:43
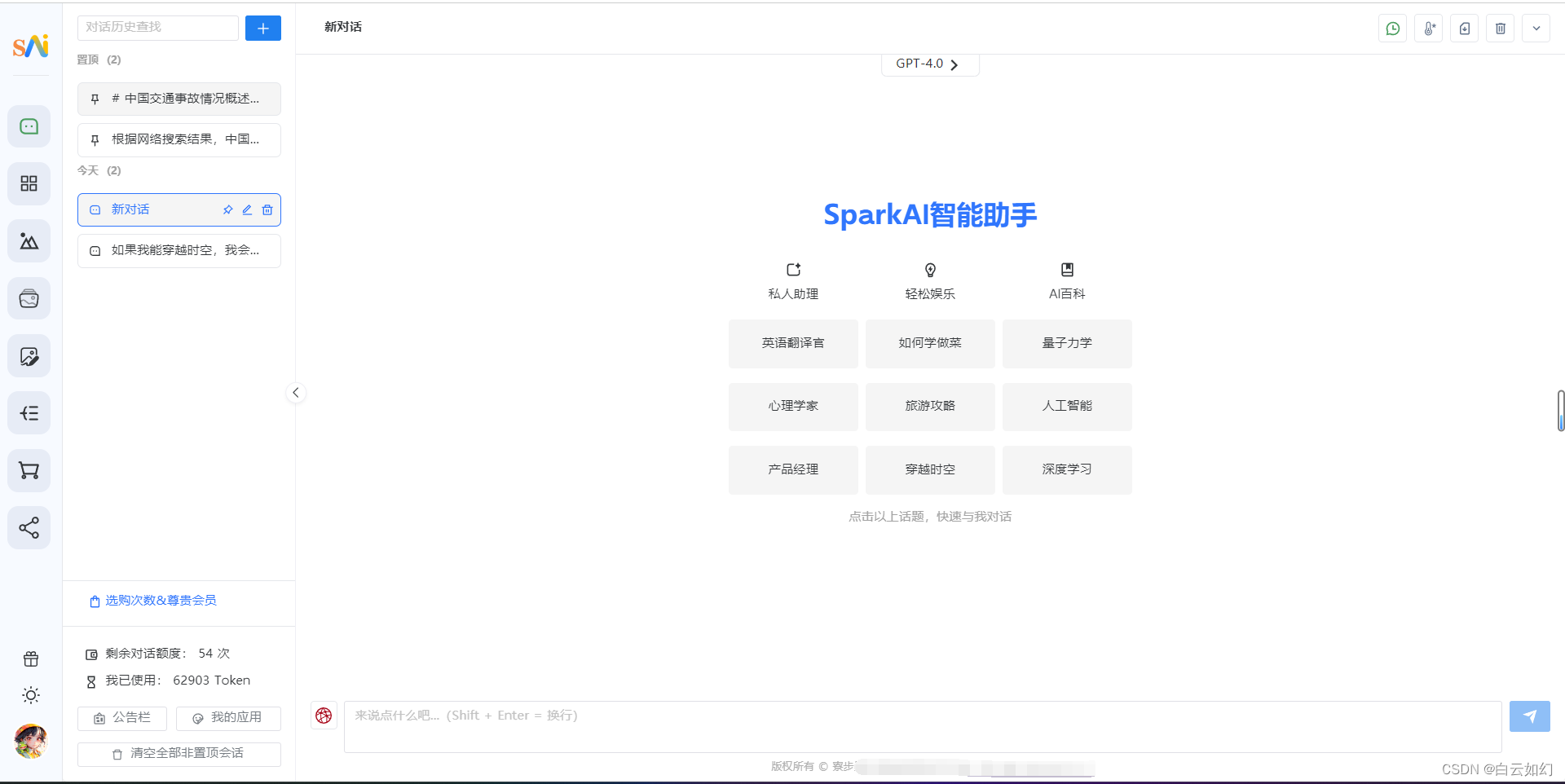
最新ChatGPT程序源码+AI系统+详细图文部署教程/支持GPT4.0/支持Midjourney绘画/Prompt知识库
一、AI系统
如何搭建部署人工智能源码、AI创作系统、ChatGPT系统呢?小编这里写一个详细图文教程吧!SparkAi使用Nestjs和Vue3框架技术,持续集成AI能力到AIGC系统!
1.1 程序核心功能
程序已支持ChatGPT3.5/GPT-4提问、AI绘画、Mi…
编程日记
2025/1/23 4:39:10
Python入门教程 - 基本语法 (一)
目录
一、注释
二、Python的六种数据类型
三、字符串、数字 控制台输出练习
四、变量及基本运算
五、type()语句查看数据的类型
六、字符串的3种不同定义方式
七、数据类型之间的转换
八、标识符命名规则规范
九、算数运算符
十、赋值运算符
十一、字符串扩展
11.1…
编程日记
2025/1/18 14:39:57
Neither the JAVA_HOME nor the JRE_HOME environment variable is defined
报错描述 情景一
1Panel在"主机-->进程守护"通过命令"nohup /opt/tomcat/bin/startup.sh > /opt/supersivor/tomcat/nohup.log &"创建守护进程,运行日志如下:
#--------------------------------------------------------…
编程日记
2025/1/22 6:22:53