相关文章
EasyAVFilter的初衷:把ffmpeg.c当做SDK来用,而不是当做EXE来用
之前我们做一个视频点播的功能,大概的流程就是将上传上来的各种格式的视频,用FFmpeg统一进行一次转码,如果probe到视频的编码格式是H.264就调用-vcodec copy,如果probe到视频的编码格式不是H.264就调用-vcodec libx264,…
编程日记
2025/1/12 22:04:21
webpack5 (四)
react-cli 中配置
开发环境
const path require(path)
const EslintWebpackPlugin require(eslint-webpack-plugin)
const HtmlWebpackPlugin require(html-webpack-plugin)
const ReactRefreshWebpackPlugin require(pmmmwh/react-refresh-webpack-plugin);
//封装处理样…
编程日记
2025/1/24 8:33:50
快讯 | ALVA 荣获首届“格物杯”联通物联网应用创新大赛复赛一等奖!
8 月 7 日,“物聚龙江 智联百业”物联网创新发展合作交流暨首届“格物杯”联通物联网应用创新大赛企业赛道复赛 (赛区四)在哈尔滨举办。
ALVA Systems 凭借智能远程协助平台—— ALVA Rainbow 在近 50 家企业中脱颖而出,荣获首届“格物杯”联通物联网应…
编程日记
2025/1/24 8:38:26
智能电销机器人,主要体现的价值是什么
21世纪科技的迅速发展,人工智能逐渐走入大家的视线,越来越多的机器人出现在我们生活中。见的最多的有电销公司的智能语音机器人、在仓库拣货打包的机器人、商场店铺供娱乐对话的机器人。机器人活跃在各行各业中,降低了人工成本,代…
编程日记
2025/1/21 22:31:23
java八股文面试[数据库]——mysql主从复制
什么是mysql的主从复制? MySQL 主从复制是指数据可以从一个MySQL数据库服务器主节点复制到一个或多个从节点。MySQL 默认采用异步复制方式,这样从节点不用一直访问主服务器来更新自己的数据,数据的更新可以在远程连接上进行,从节点…
编程日记
2025/1/11 23:15:05
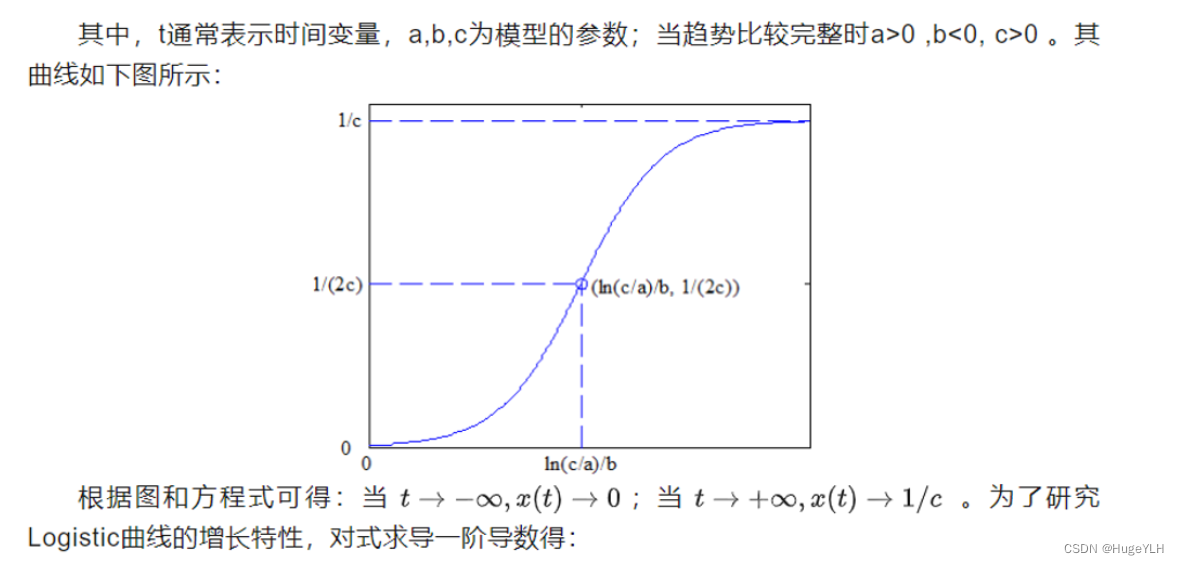
数学建模:Logistic回归预测
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛
数学建模:Logistic回归预测
Logistic回归预测
logistic方程的定义: x t 1 c a e b t x_{t}\frac{1}{cae^{bt}}\quad xtcaebt1 d x d t − a b e b t ( c a e b t ) 2 >…
编程日记
2025/1/18 2:21:02
C语言:递归思想及实例详解
简介:在计算机科学中是指一种通过重复将问题分解为同类的子问题而解决问题的方法。通过函数的自调用化繁为简。
递归可以说是编程中最神奇的一种算法。因为我们有时候可能不能完全明晰代码的运行过程,但是我们却知道代码可以跑出正确的结果。而当我们使…
编程日记
2025/1/24 0:45:57
【ES6】Promise.all用法
Promise.all()方法用于将多个 Promise 实例,包装成一个新的 Promise 实例。
const p Promise.all([p1, p2, p3]);上面代码中,Promise.all()方法接受一个数组作为参数,p1、p2、p3都是 Promise 实例,如果不是,就会先调…
编程日记
2025/1/19 17:03:29




![java八股文面试[数据库]——mysql主从复制](https://img-blog.csdnimg.cn/5212573a2e594e898d3c6d5f2ce11f5e.png)