相关文章
爬虫项目(二):中国大学排名
《Python网络爬虫入门到实战》京东购买地址,这里讲解了大量的基础知识和实战,由本人编著:https://item.jd.com/14049708.html配套代码仓库地址:https://github.com/sfvsfv/Crawer文章目录 分析第一步:获取源码分析第一…
编程日记
2024/12/18 12:57:32
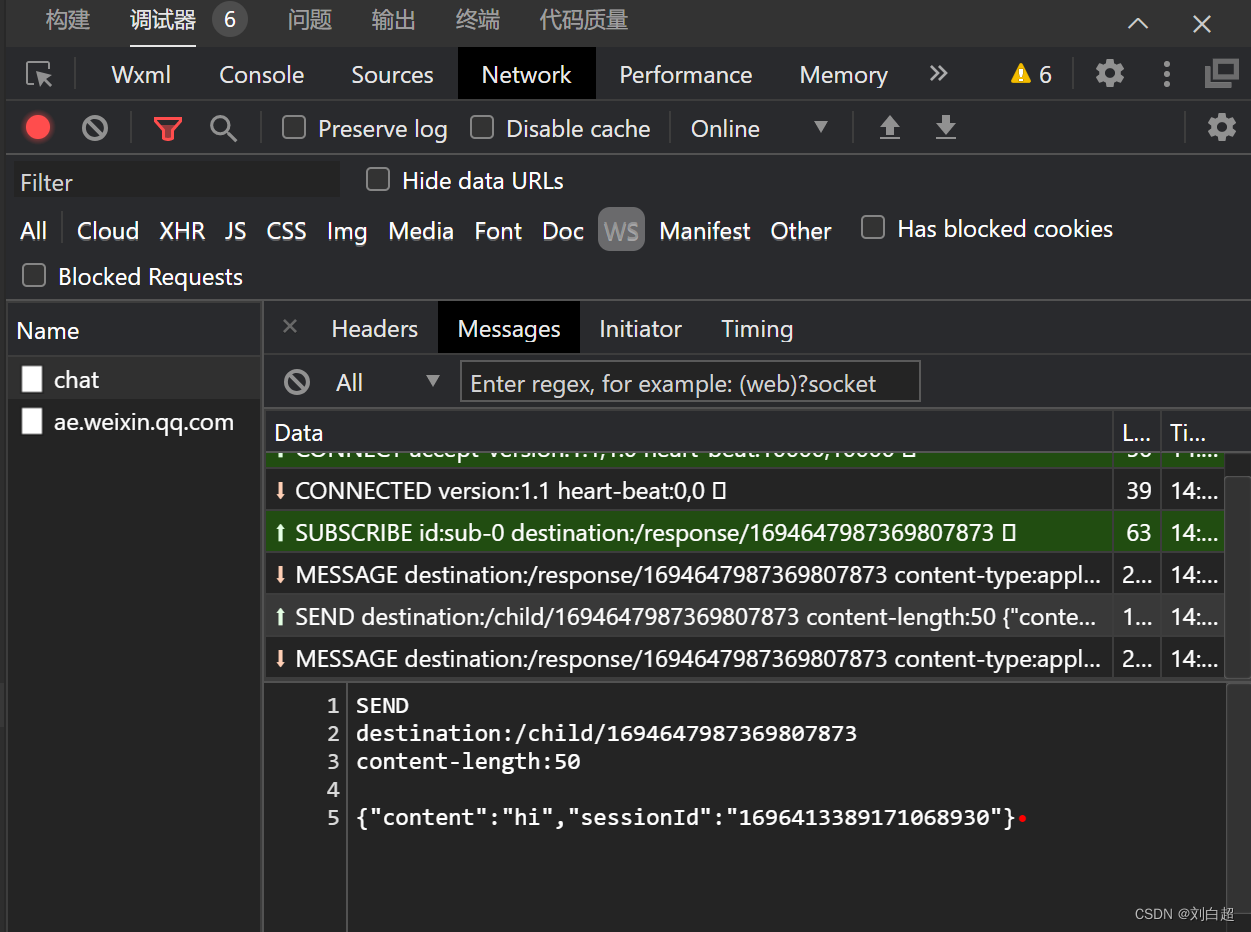
uniapp微信小程序使用stomp.js实现STOMP传输协议的实时聊天
简介:
原生微信小程序中使用 本来使用websocket,后端同事使用了stomp协议,导致前端也需要对应修改。
如何使用
1.yarn add stompjs 2.版本 “stompjs”: “^2.3.3” 3.在static/js中新建stomp.js和websocket.js,然后在需要使用…
编程日记
2024/12/16 2:04:31
sql:SQL优化知识点记录(十)
(1)慢查询日志
Group by的优化跟Order by趋同,只是多了一个having 开启慢查询日志: 演示一下慢sql:4秒之后才会出结果 查看一下:下方显示慢查询的sql (2)批量插入数据脚本
函数和存…
编程日记
2024/12/16 4:02:51
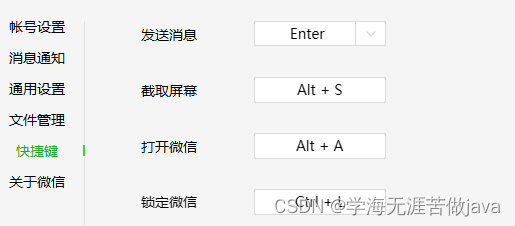
AutoHotkey(AHK)脚本,自动截图当前屏幕并发送给微信窗口
前提先安装好 AutoHotkey ,本脚本依赖AutoHotkey 环境 首先 ,设置微信的快捷键 执行代码如下:
Loop
{SendInput, {Alt down}s{Alt up}Sleep, 2000 ; 等待2秒; 双击鼠标左键Click, 2Sleep, 1000 ; 等待1秒SendInput, {Alt down}a{Alt up}Sl…
编程日记
2024/12/17 9:00:43
React 组件的3大属性: state
state 一、理解二、用途三、使用3.1、类初始化3.2、函数初始化 四、状态读更4.1、组件内部状态管理和数据更新4.2、state 和 props 一起使用 一、理解 组件被称为"状态机", 页面的显示是根据组件的state 属性的数据来显示。 state 是一个用于存储和管理组件内部数据的…
编程日记
2024/12/21 9:03:35