相关文章
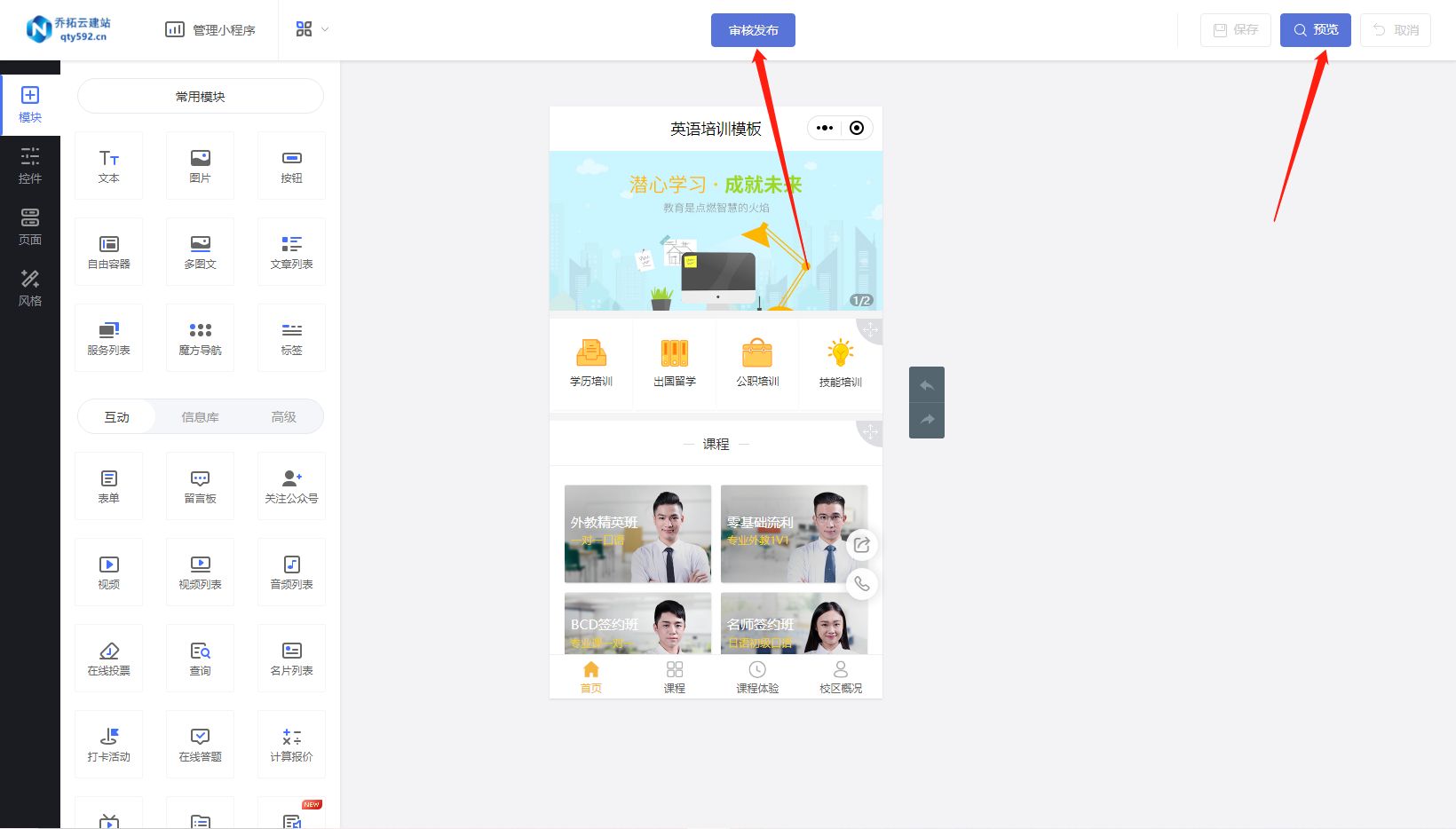
教育培训小程序的设计与功能解析
随着互联网的发展,线上教育逐渐成为一种趋势,越来越多的人开始选择在线学习。而搭建一个适合自己的线上教育小程序,可以为教育机构或个人提供更好的教学和学习体验。在本文中,我们将介绍如何通过一个第三方制作平台来搭建在线教育…
编程日记
2025/3/14 16:04:22
Java和Kotlin的Field在继承中的不同表现
Kotlin是一个宣称与Java兼容性较好的语言,但在接触后发现一些技术还是有“概念上”的冲突,本文就记录下两者对象的Field(中文的说法有字段、域、属性、成员变量,下文若出现这些表达,指的都是这个东西)在继承…
编程日记
2025/3/10 4:57:17
Python飞机大战小游戏
python创建一个简单的飞机大战小游戏,其中玩家需要控制飞机发射子弹来消灭敌机,同时躲避敌机的攻击。 分析:
首先,导入必要的库,包括pygame和随机库random。初始化pygame并创建一个480x720的窗口。加载所需的背景、敌…
编程日记
2025/3/16 9:12:05
HP惠普星15青春版/惠普小欧笔记本电脑15s-du1008tx原装出厂Win11系统
适用型号:15s-du1007tx、15s-du1008tx、15s-du1009tx、15s-du1010tx、15s-du1011tx、15s-du1012tx、15s-du1013tx
自带所有驱动、出厂主题壁纸LOGO、Office办公软件、惠普电脑管家等预装程序
所需要工具:32G或以上的U盘 文件格式:ISO 文件大…
编程日记
2025/3/11 7:20:14
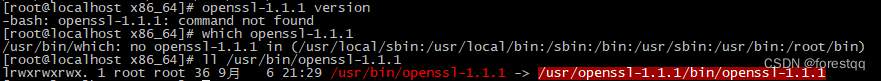
全网独家:编译CentOS6.10系统的openssl-1.1.1多版本并存的rpm安装包
CentOS6.10系统原生的openssl版本太老,1.0.1e,不能满足一些新版本应用软件的要求,但是它又被wget、mysql-libs、python-2.6.6、yum等一众系统包所依赖,不能再做升级。故需考虑在不影响系统原生openssl的情况下,安装较新…
编程日记
2025/3/11 0:34:59
在scroll-view中使用u-charts,滚动图表
1、问题 直接在scroll-view中使用可滚动的图表,图表是无法滚动的,图表的滚动事件和scroll-view的产生了冲突 2、解决方式
u-charts设置inScrollView为true,表示图表存在于scroll-view内u-charts设置disableScroll为true,拖动图表…
编程日记
2025/3/15 11:58:00