相关文章
直播平台源码开发搭建APP的DASH协议:流媒体技术其中一环
在直播平台源码APP中,有着许许多多、多种多样的功能,比如短视频功能,帮助我们去获取信息,看到全世界用户身边发生的事情或是他们的生活;又比如直播功能,为用户提供了实时的娱乐享受,还让一些用户…
编程日记
2025/1/23 10:31:47
JavaWeb | 常用的HTML(JavaWeb)标签
目录: HTML简介HTML的基本结构HTML的常用标签:“标题” 标签“换行” 标签“段落” 标签“水平线” 标签“文字” 标签“粗体” 标签“下划线” 标签“斜体” 标签“上标” 标签“下标” 标签“闪烁” 标签表示 “空格”“列表” 标签:无序列…
编程日记
2025/1/23 9:28:14
Oracle Merge Into ORA-00001: unique constaint violated问题
最近使用Datax同步进行定时数据同步,并在同步完之后进行回调sql进行统计操作。对应的ORACLE表结构如下:
create table DATA_STAT_DAY (
DATA_DATE DATE,
ID VARCHAR2(2),
NAME VARCHAR2(2),
CLASSNO VARCHAR2(2),
SCORES NUMBER(16,0)
);CREATE UNIQU…
编程日记
2025/1/22 9:28:52
华为数通方向HCIP-DataCom H12-821题库(单选题:321-340)
第321题
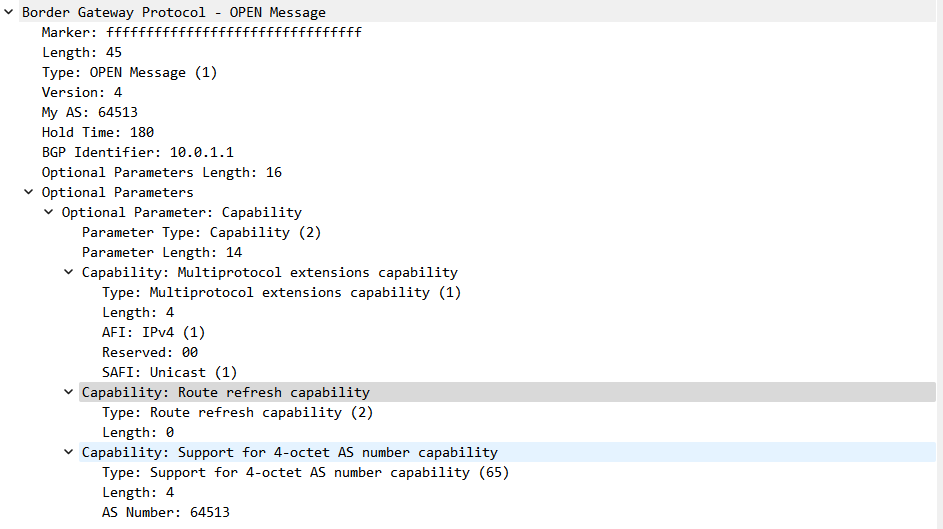
BGP的Open报文是用于建立对等体连接的,以下哪一项不属于Open报文中携带的参数信息?
A、发送者的Router ID
B、AS号
C、BGP版本号
D、TCP端口号 答案:D 解析:以下是BGP的Open报文: 第322题
在建立BGP对等体的过程中,OpenSent状态表明BGP等待的Open报文 并对收…
编程日记
2025/1/17 2:06:18
Vue + Element UI 前端篇(十):动态加载菜单
Vue Element UI 实现权限管理系统 前端篇(十):动态加载菜单
动态加载菜单
之前我们的导航树都是写死在页面里的,而实际应用中是需要从后台服务器获取菜单数据之后动态生成的。
我们在这里就用上一篇准备好的数据格式Mock出模…
编程日记
2025/1/21 7:57:28
linux常用命令及解释大全(三)
目录
前言
一、字符设置和文件格式转换
二、文件系统分析
三、初始化一个文件系统
四、备份
五、光盘
六、网络
总结 前言
本篇文章继续介绍了一部分linux常用命令,包括字符设置和文件格式转换,文件系统分析,初始化一个文件系统&…
编程日记
2025/1/21 9:30:13