相关文章
HTML5-3-表格
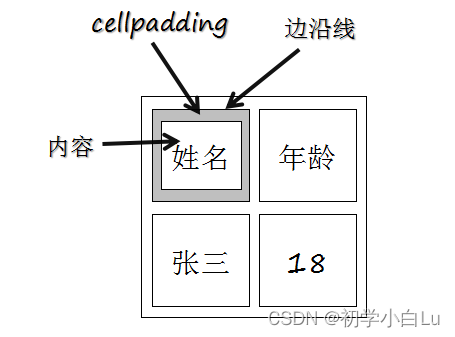
文章目录 属性边框属性标题跨行和跨列单元格边距 HTML 表格由 <table> 标签来定义。 tr:tr 是 table row 的缩写,表示表格的一行。td:td 是 table data 的缩写,表示表格的数据单元格。th:th 是 table header的缩…
编程日记
2025/3/9 22:44:19
Apache HTTPD 多后缀解析漏洞复现
Apache HTTPD 支持一个文件拥有多个后缀,并为不同后缀执行不同的指令。比如,如下配置文件:
AddType text/html .html
AddLanguage zh-CN .cn
其给.html后缀增加了media-type,值为text/html;给.cn后缀增加了语言&…
编程日记
2025/3/10 2:41:55
Mojo:为Web应用程序提供了完整的框架,包括路由、模板、插件、Websocket、HTTP客户端、HTTP服务器、配置文件管理等功能
Mojo是一种高级的、动态的Perl Web应用程序框架,它可以用来开发Web应用程序,定位于速度、简单和可扩展性。Mojo的设计理念是简洁、灵活、易用和高效,它为Web应用程序提供了完整的框架,包括路由、模板、插件、Websocket、HTTP客户端…
编程日记
2025/3/10 7:55:45
CSS中如何实现一个自适应正方形(宽高相等)的元素?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐利用padding百分比⭐2. 利用::before伪元素⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅
欢迎来到前端入门之旅!这个专栏是为那些对W…
编程日记
2025/2/25 5:46:12
文心一言初体验,和ChatGPT语言理解能力比较
文章目录 第一个考验,语义理解第二个考验,历史问题的回答推荐阅读 百度旗下AI大模型文心一言宣布向全社会全面开放,所有用户都可以体验这款AI大模型了。要比较这两个语言模型,我们先设计好题目。 第一个考验,语义理解
题目1&…
编程日记
2025/3/9 0:21:31
OpenCV:实现图像的负片
负片
负片是摄影中会经常接触到的一个词语,在最早的胶卷照片冲印中是指经曝光和显影加工后得到的影像。负片操作在很多图像处理软件中也叫反色,其明暗与原图像相反,其色彩则为原图像的补色。例如,颜色值A与颜色值B互为补色&#…
编程日记
2025/3/13 7:06:25
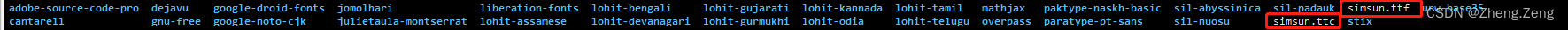
Liunx环境安装字体(simsun为例)
一:下载simsun字体文件包
链接:https://pan.baidu.com/s/1jelox8MalDJDWTyx4Z9ghw
提取码:tttt二:把解压后的simsun.ttf、simsun.ttc放到 /usr/share/fonts目录 三:安装
// 刷新字体缓存
[rootxxxxxx fonts]# fc-ca…
编程日记
2025/3/14 2:04:10