相关文章
GO 语言如何用好变长参数?
函数重载
对于函数重载相信编码过的 xdm 肯定不会陌生,函数重载就是在同一个作用域内定义多个具有相同名称但参数列表不同的函数
此处的参数列表不同,可以是参数的类型不同,参数的个数不同
那么我们一起分别来看看 C 语言,C 语…
编程日记
2023/10/22 17:39:43
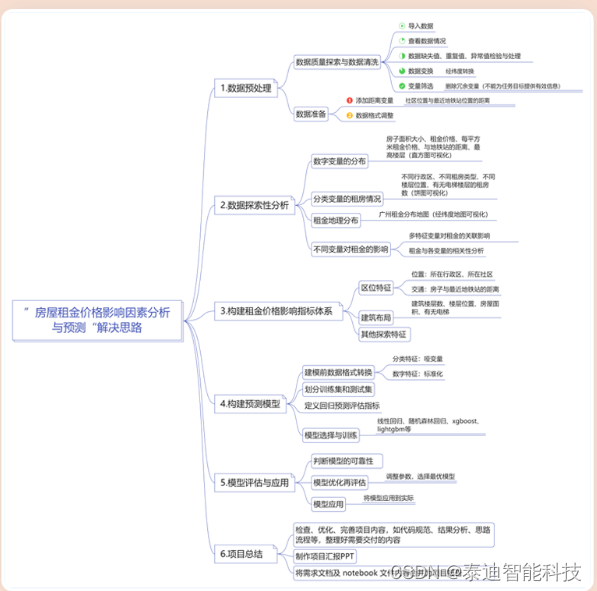
学生学徒作品分享——金融大模型-房屋租金价格影响因素分析与预测
金融大模型-房屋租金价格影响因素分析与预测项目背景 广州作为中国最发达的城市之一,每年都吸引大量务工人员前来就业,而租房是他们需要解决的最大问题之一,各地区租房需求日益增长。在租房过程,价格、交通是重要的考虑因素&a…
编程日记
2023/10/22 17:38:43
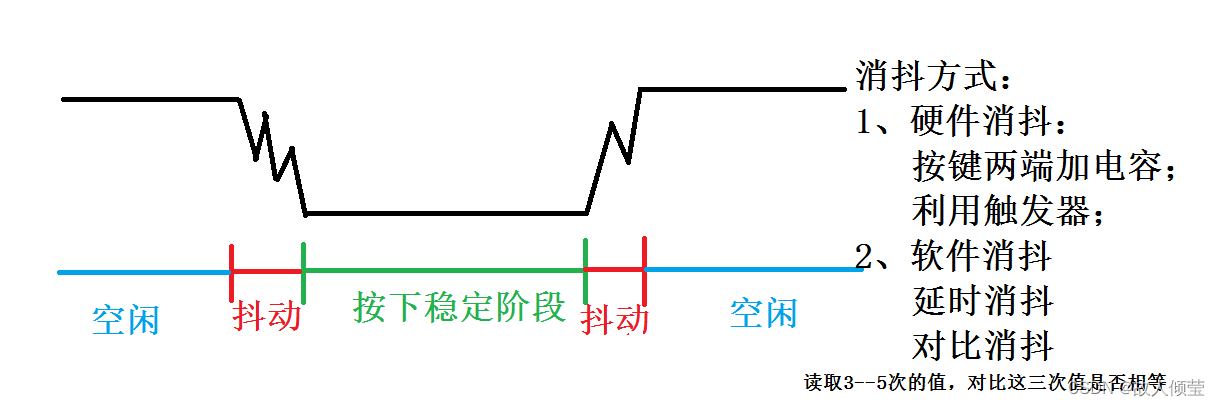
STM32F4X之GPIO
一、GPIO概述 主控芯片信息如下: 主频:168MHZ内核:ARM-M4FLASH:1MSRAM:192KB引脚:100GPIO:82电压:1.8~3.6V 1.1GPIO概念及其作用 GPIO概念:通用输入输出(General Purpose Input Output),主要作用…
编程日记
2023/10/22 17:35:40
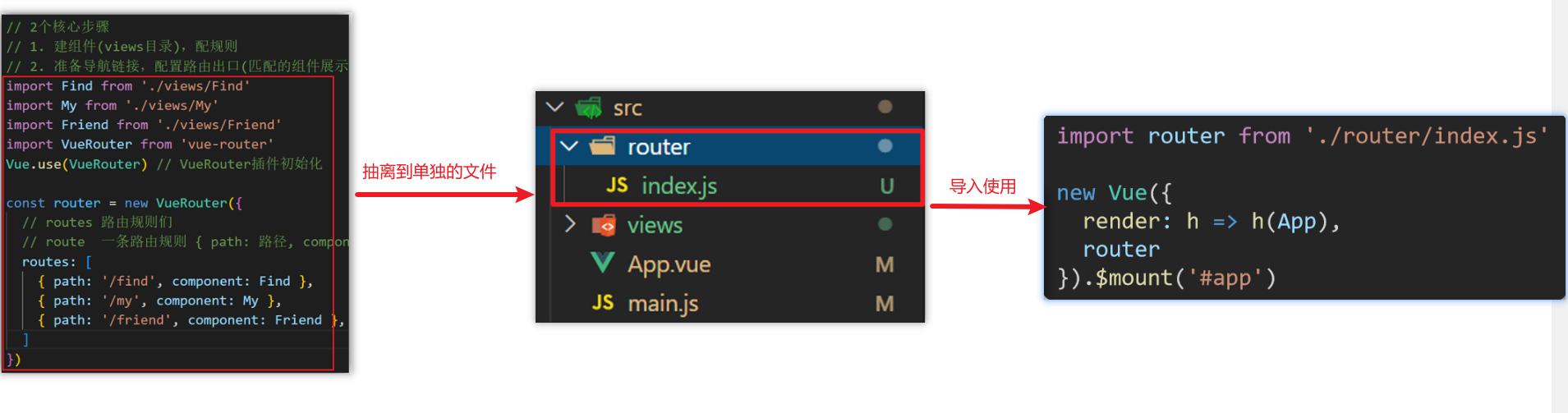
vue重修之路由【上】
文章目录 单页应用程序: SPA - Single Page Application路由简介Vue Reouter简介VueRouter的使用(52)组件的存放目录问题组件分类存放目录 路由的封装抽离 单页应用程序: SPA - Single Page Application 单页面应用(SPA): 所有功能在 一个html页面 上 单…
编程日记
2023/10/22 17:30:33
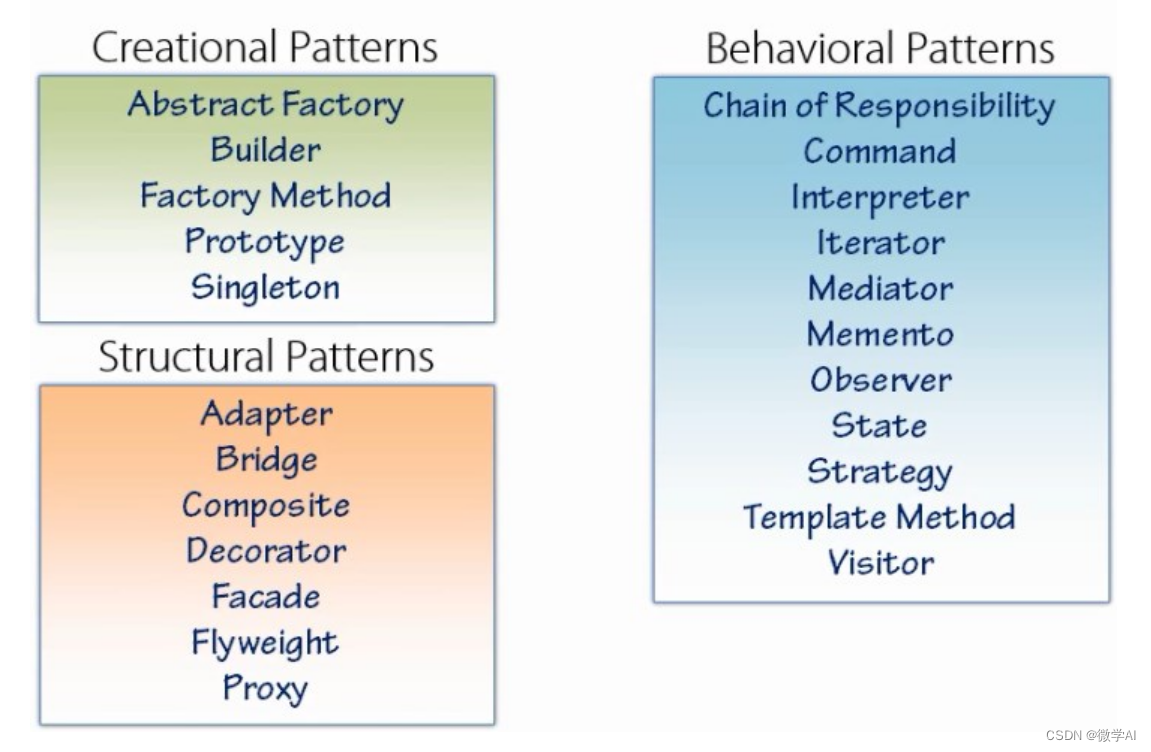
深度学习技巧应用29-软件设计模式与神经网络巧妙结合,如何快速记忆软件设计模式
大家好,我是微学AI,今天给大家介绍一下软件设计模式与神经网络巧妙结合,如何快速记忆软件设计模式。我们知道软件设计模式有23种,考试的时候经常会考到,但是这么种里面我们如何取判断它呢,如何去记忆它呢&a…
编程日记
2023/10/22 17:29:32
react 中获取多个input输入框中的值的 俩种写法
目录
1. 使用受控组件
2. 使用非受控组件 1. 使用受控组件 这是React中最常见的方法,每个输入框都与React组件的state相关联,并通过onChange事件来更新state。 代码示例:
import React, { Component } from react;class MultipleInputExam…
编程日记
2023/10/22 17:26:29
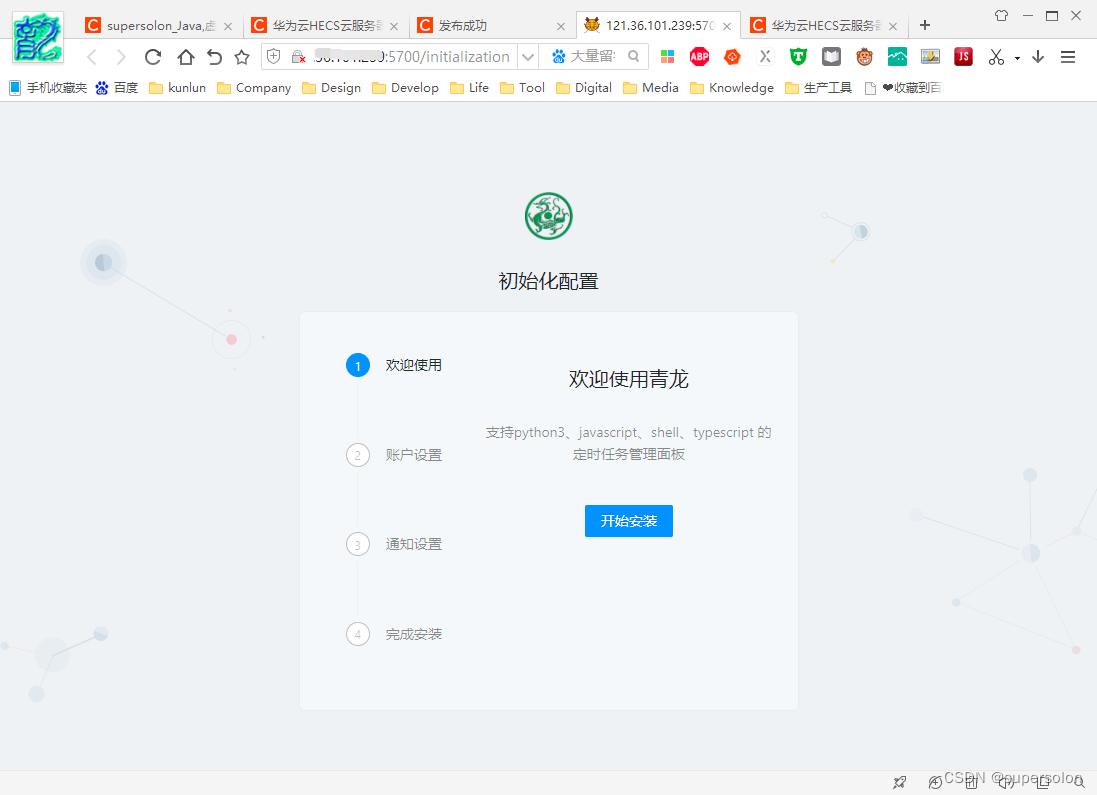
华为云HECS服务器下docker可视化(portainer)
一、docker安装
华为云HECS安装docker-CSDN博客
二、portainer安装
portainer地址:Portainer: Docker and Kubernetes Management Platform
当前portainer分CE(开源版) 和 BE(商业版),用CE即可
1 创建…
编程日记
2023/10/22 17:23:26
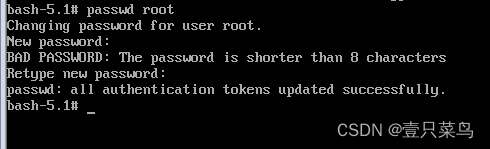
RHCE8 资料整理(二)
RHCE8 资料整理 第二篇 用户及权限管理第8章 用户管理8.1 基本概念8.2 管理用户8.2.1 创建用户8.2.2 修改用户属性 8.3 用户的密码策略8.4 用户授权8.5 重置root密码 第9章 权限管理9.1 所有者和所属组9.2 查看及修改权限9.3 数字权限9.4 默认权限9.5 特殊权限9.6 隐藏权限 第1…
编程日记
2023/10/22 17:21:24