相关文章
STM32——NVIC中断优先级管理分析
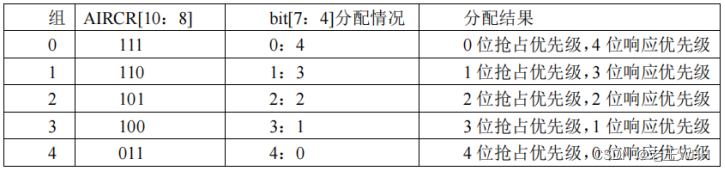
文章目录 前言一、中断如何响应?NVIC如何分配优先级?二、NVIC中断优先级管理详解三、问题汇总 前言
个人认为本篇文章是我作总结的最好的一篇,用自己的话总结出来清晰易懂,给小白看也能一眼明了,这就是写博客的意义吧…
编程日记
2023/11/11 16:43:31
day54 django中orm数据库增删改查
昨日内容回顾
三板斧问题
HttpResponse # 返回的是字符串
render # 渲染一个HTML静态文件,模板文件
redirect # 重定向的
"""在视图文件中得视图函数必须要接收一个形参request,并且,视图…
编程日记
2023/11/11 16:34:21
2022ICPC济南站
K
Stack Sort
题意:给你一个长度为n的排列,设有m个栈,你需要将这n个数按出现顺序入栈,每次入栈操作从m个栈中选择一个栈从栈顶入栈。当所有元素入栈完成后,需要不断选择栈,将栈中元素弹空。需满足出栈顺序…
编程日记
2023/11/11 16:31:18
使用git将本地项目推送到远程仓库github
总结:本地项目通过git上传到github
1)、在本地创建一个版本库(即文件夹),通过 git init 把它变成Git仓库; 2)、把项目复制到这个文件夹里面,再通过 git add . 把项目添加到仓库; 3)、再通过 gi…
编程日记
2023/11/11 16:27:15
前端设计模式之【观察者模式】
文章目录 前言介绍实现优缺点应用场景后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:前端设计模式 🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误&#…
编程日记
2023/11/11 16:25:13
React通过属性 (props) 和状态 (state) 来传递和管理组件的数据
import React, { useState } from react;// 子组件
const ChildComponent (props) > {return (<div><h2>Hello, {props.name}!</h2></div>);
}// 父组件
const ParentComponent () > {const [name, setName] useState(John Doe);const handle…
编程日记
2023/11/11 16:23:11
DocTemplateTool - 可根据模板生成word或pdf文件的工具
你是否经常遇到这样的场景:产品运营有着大量的报告需求,或者给客户领导展现每周的运营报告?这些文档类的任务可以交给运营同事,他们负责文档排版和样式,你作为开发人员你只需要提供数据源,和一个映射表&…
编程日记
2023/11/11 16:17:07