相关文章
html--瀑布效果
<!doctype html>
<html>
<head>
<meta charset"utf-8">
<title>瀑布效果</title><style>
body {background: #222;color: white;overflow:hidden;
}#container {box-shadow: inset 0 1px 0 #444, 0 -1px 0 #000;height: 1…
编程日记
2024/5/9 20:52:22
webGL=>着色器的变量声明、设置、预定变量等
目录
简介
变量特点
1. Attribute 变量
2. Uniform 变量
3. Varying 变量
4. Const 变量
5. 预定义变量
示例:
1. 顶点着色器示例
2. 片元着色器示例:
设置attribute示例
设置uniform示例
完整代码示例: 简介
着色器中变量声明…
编程日记
2024/5/9 20:31:55
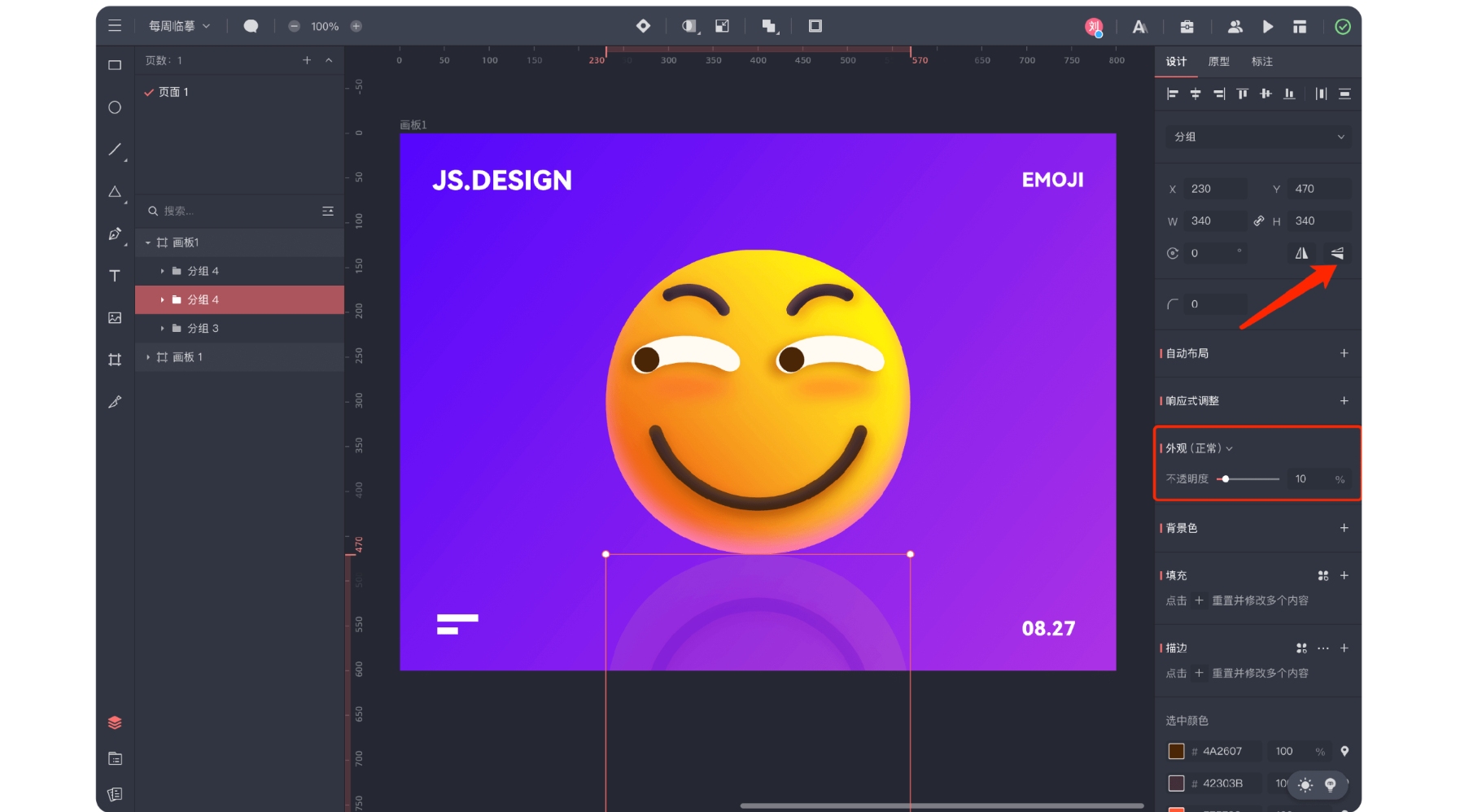
从零开始!学习绘制3D表情的详细指南
在2020 年的苹果全球开发者大会(WWDC),苹果发布了新的 macOS 11(又名 Big Sur)。其中在UI视觉方面macOS Big Sur 系统最大的变化就是图标上, Big Sur更新了很多新设计风格的 3D应用图标,3D设计的确可以提升UI整体的视觉氛围,并且现…
编程日记
2024/5/9 20:09:53
Spring-依赖注入的处理过程
前置知识
1 入口 DefaultListableBeanFactory#resolveDependency 2 每个依赖都有对应的DependencyDescriptor 3 自定绑定候选对象处理器AutowireCapableBeanFactory
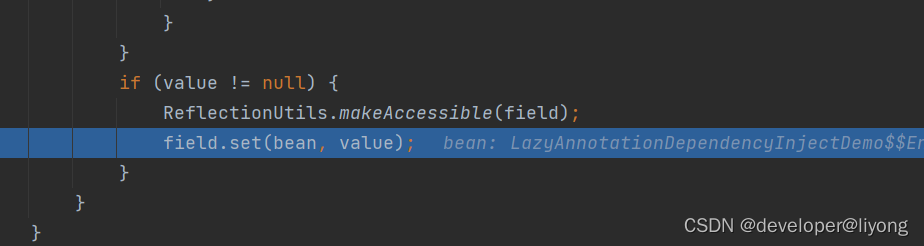
注入处理
我们可以看到接口AutowireCapableBeanFactory中有两个方法。 第一个是单个注入:
Null…
编程日记
2024/5/9 19:57:34
vscode调试typescript(单文件)
环境
tsc: Version 5.4.5 ts-node: v10.9.2 node: v20.12.0 步骤
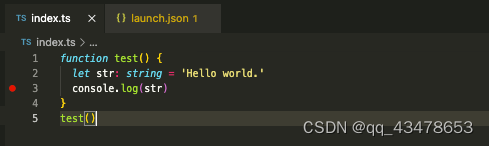
1.创建文件夹,下方创建一个index.ts。
function test() {let str: string Hello world.console.log(str)
}
test()2.安装ts调试插件。 3.点击VSCode的运行和调试Tab(第三个ÿ…
编程日记
2024/6/8 9:30:35
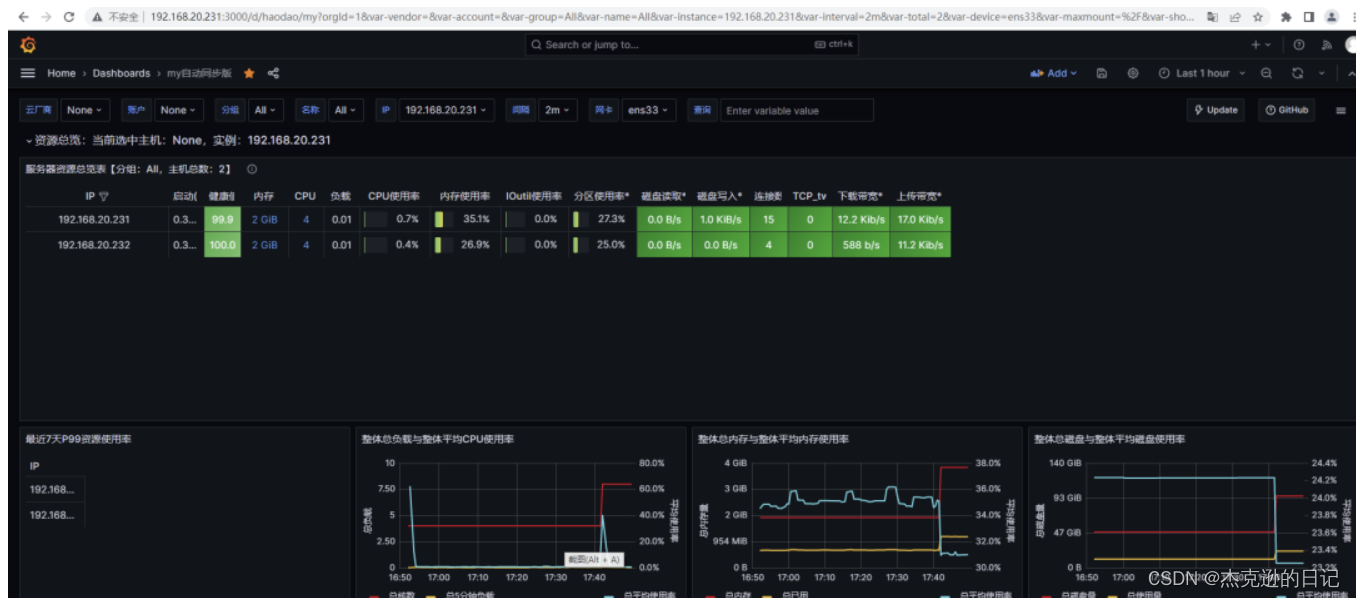
prometheus+grafana的安装与部署及优点
一、Prometheus 的优点
1、非常少的外部依赖,安装使用超简单;
2、已经有非常多的系统集成 例如:docker HAProxy Nginx JMX等等;
3、服务自动化发现;
4、直接集成到代码;
5、设计思想是按照分布式、微服…
编程日记
2024/6/8 12:20:29
python实现txt文件内容对比功能
欢迎关注我👆,收藏下次不迷路┗|`O′|┛ 嗷~~ 目录
一.前言
二.代码
三.演示
四.代码分析 一.前言
内容对比是一种常见的信息分析和研究方法,主要涉及对不同来源、类型或版本的内容进行比
编程日记
2024/9/11 7:23:10
一个递推通项公式研究
递推关系为a(n) pa(n−1) qa(n−2) ,本项前一项*2前前项,具体如
1,1,3,7,17,41,99,239,……
一般的递推关系可以用以下方法 得两个解: …
编程日记
2024/5/9 19:35:08