相关文章
国家网络安全周2023时间是什么时候?有什么特点?谁举办的?
国家网络安全周2023时间是什么时候?
2023年国家网络安全宣传周将于9月11日至17日在全国范围内统一开展。其中开幕式等重要活动将在福建省福州市举行。今年网安周期间,除开幕式外,还将举行网络安全博览会、网络安全技术高峰论坛、网络安全微视…
编程日记
2025/1/23 19:02:59
亲测可用!!!Centos7安装chrome+chromedriver以便实现selenium自动化详细教程
网上很多教程都是在线安装chrome,这样安装了最新稳定的chrome,可惜我遇到chromdriver的版本跟上 chrome,为了早日实现在centos服务selenium自动化,不可能去等待 chromdriver 更新,只能 chrome进行降版本来离线安装。花…
编程日记
2025/1/22 17:56:07
使用原生的js实现分享功能,代码非常精简
分享一个原生的js实现移动端分享功能,希望大家喜欢。
兼容性: 实现代码:
function share(){
if (!navigator.share) {
alert("您当前浏览器不支持分享!");
} else {
navigator.share({title: {$title},text: {$introd…
编程日记
2025/1/24 3:42:17
算法:贪心---跳一跳
1、题目:
给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。
判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 2…
编程日记
2025/1/20 9:23:33
uniapp-历史搜索记录
应用场景
很多搜索场景内都能用到这个功能
大概就是用户搜索了某个关键字 然后搜索的关键字可以持久的保存下来
下次打开搜索的时候可以达到快速点击搜索的效果
实现步骤
1. 先给输入框双向绑定数据和事件
<input v-model"keyWord">
2. 给搜索按钮绑定点…
编程日记
2025/1/23 15:55:33
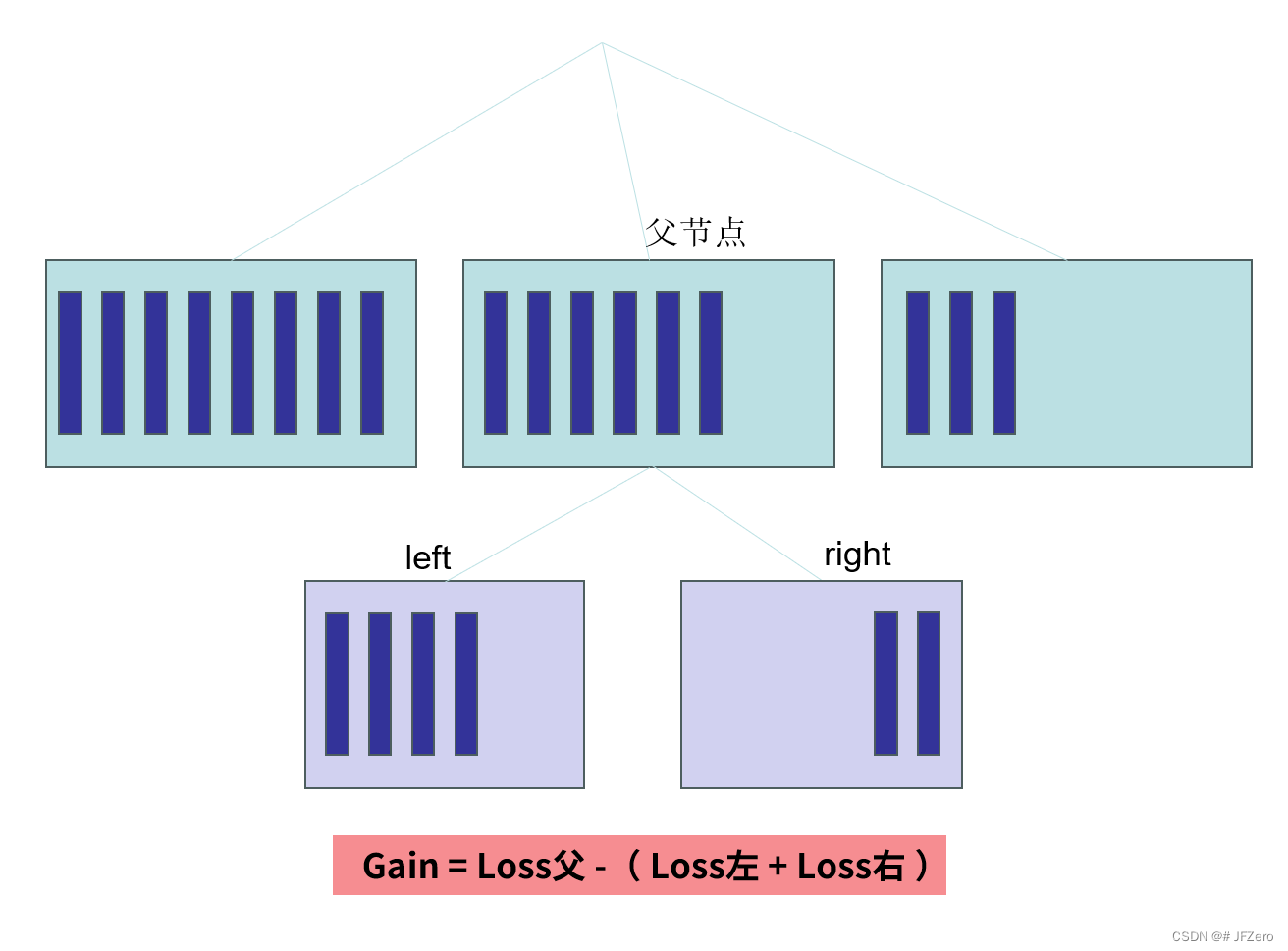
机器学习——boosting之XGBoost(未完)
划水一整天,模型看了仨!不错,虽然现在在打哈欠,还是很想把XGBoost梳理梳理 先从名字开始 XGBoost,eXtreme Gradient Boosting: em。。。。不理解 书上说,XGBoost有很好的性能,在各大比赛中大放异…
编程日记
2025/1/19 19:19:31