相关文章
操作系统-进程与线程、网络I/O模型
操作系统 面向进程和线程学习操作系统。 内容
Chapter 1 进程线程模型
线程和进程的概念已经在操作系统书中被翻来覆去讲了很多遍。很多概念虽然都是套话,但没能理解透其中深意会导致很多内容理解不清晰。对于进程和线程的理解和把握可以说基本奠定了对系统的认知…
编程日记
2025/3/17 14:18:58
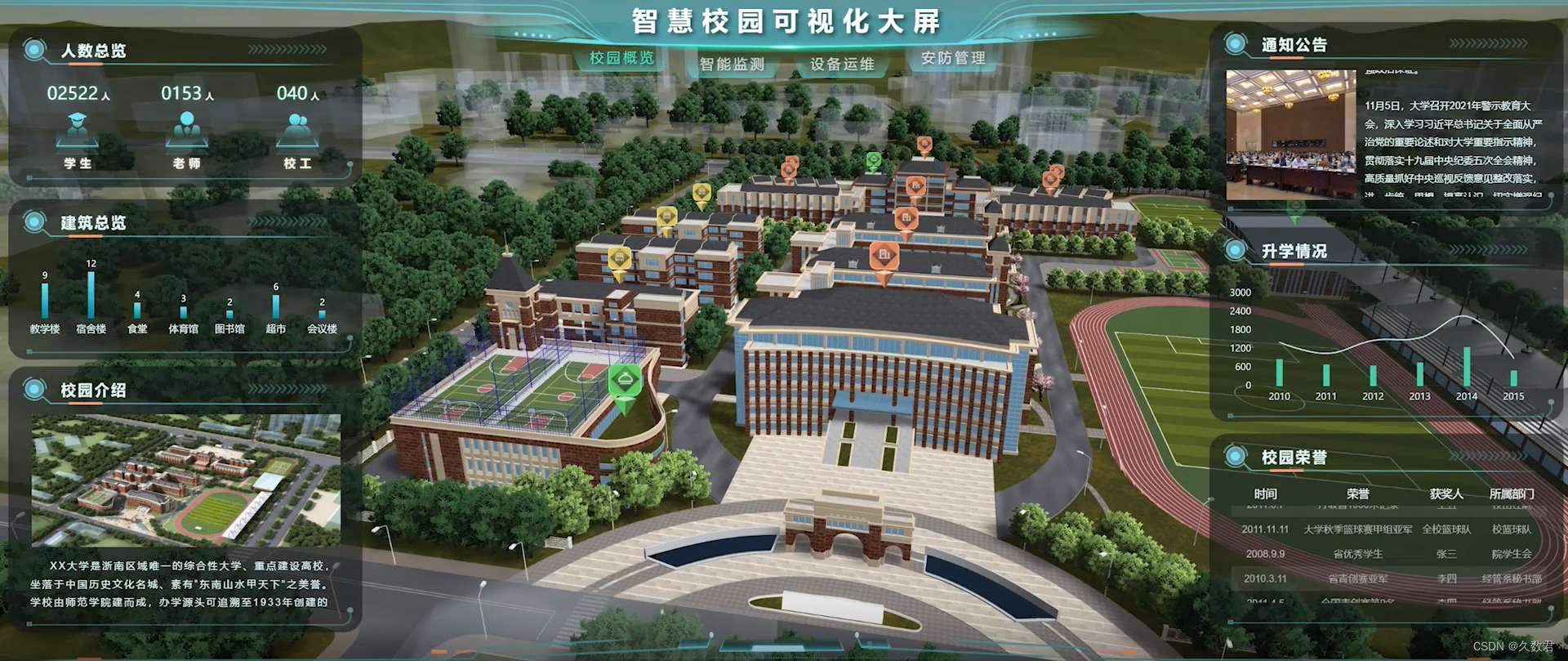
教育领域数据可视化:点亮知识之路
教育领域一直以来都在不断进步和演变,而数据可视化技术正在为这一领域带来一场革命。在过去的几年里,教育者们越来越意识到,通过将教育数据转化为可视化图表和图形,可以更好地理解学生的表现、需求和趋势,从而提供更好…
编程日记
2025/3/9 8:56:11
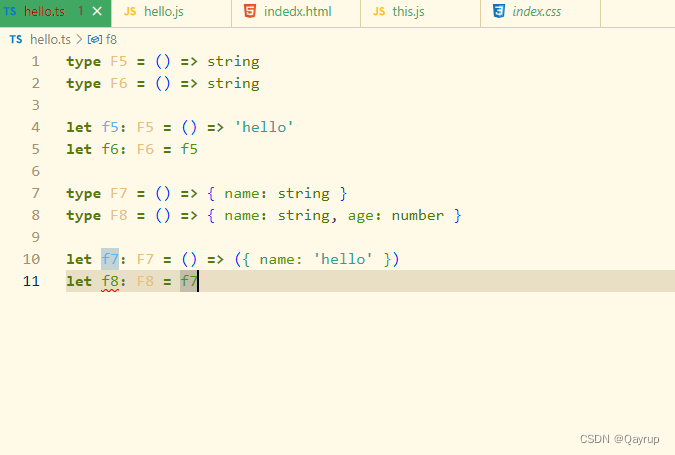
typescript高级类型-类型兼容性
4.2类型兼容性 两种类型系统:1StructuralType System (结构化类型系统)2 NominalType System (标明类型系统)。 TS 采用的是结构化类型系统,也叫做 ducktyping (鸭子类型…?什么???你不明白什么叫鸭子类型? 伟大的鲁迅先生说过如果一个东西,看起来是鸭子,叫起来…
编程日记
2025/3/16 3:22:25
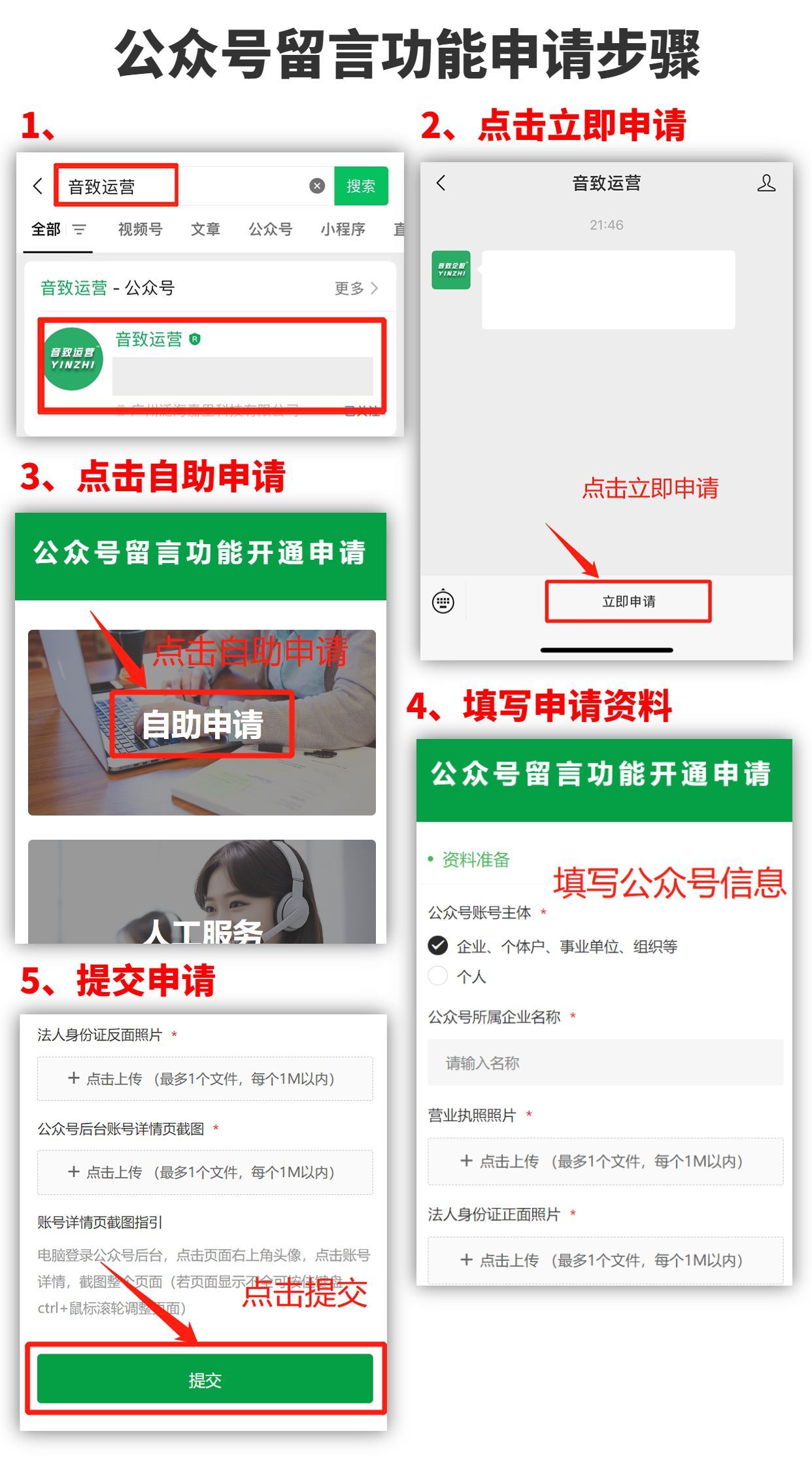
公众号留言功能怎么使用?如何开启?
为什么公众号没有留言功能?2018年2月12日之后直到现在,新注册公众号的运营者会发现一个问题:无论是个人还是企业的公众号,在后台都找不到留言功能了。这对公众号来说绝对是一个极差的体验,少了一个这么重要的功能&…
编程日记
2025/3/16 3:53:16
Linux搭建Apache(秒懂超详细)
♥️作者:小刘在C站 ♥️个人主页: 小刘主页 ♥️努力不一定有回报,但一定会有收获加油!一起努力,共赴美好人生! ♥️学习两年总结出的运维经验,以及思科模拟器全套网络实验教程。专栏…
编程日记
2025/3/17 4:16:42
构建无缝的服务网格体验:分享在生产环境中构建和管理服务网格的最佳实践
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…
编程日记
2025/3/14 18:15:37
vue学习之vue cli创建项目
安装 node.js
https://nodejs.org/en
安装 vue cli
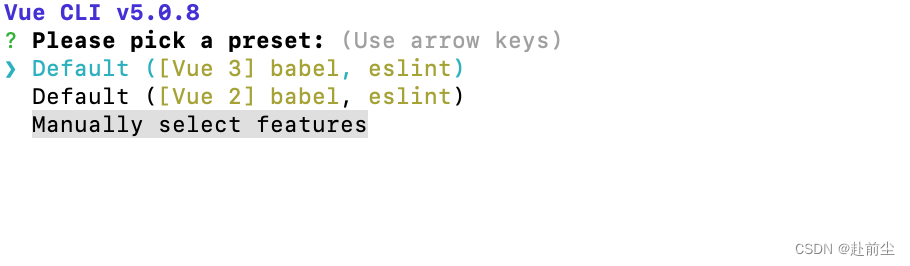
npm install -g @vue/cli --registry=https://registry.npm.taobao.org创建项目 执行创建命令,回车vue create vue-cli-learning选择 “Manually select features”,回车 “空格” 关闭 Linter / Formatter 选项,回车
编程日记
2025/3/16 6:26:07
vue3写垂直轮播效果(translateY)
实现思路:卡片移动使用css的translateY属性实现,每个卡片从最下面移动到最上面,然后直接移动到最下面,每次改变的位移是固定的,假设每次移动50px,当移动到最小时,就让translataY为0,…
编程日记
2025/3/17 18:31:39