相关文章
Ajax fetch Axios 的区别
AJAX:一种创建交互式网页应用的网页执行交互技术
通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。意味着:在不重新加载整个网页 的情况下,对网页某部分进行更新。
缺点:
针对MVC编程,…
编程日记
2024/12/24 14:24:19
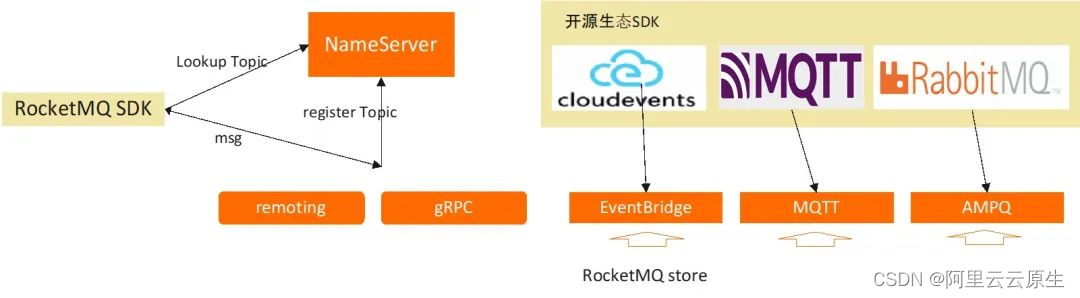
RocketMQ 5.0 架构解析:如何基于云原生架构支撑多元化场景
作者:隆基
本文将从技术角度了解 RocketMQ 的云原生架构,了解 RocketMQ 如何基于一套统一的架构支撑多元化的场景。
文章主要包含三部分内容。首先介绍 RocketMQ 5.0 的核心概念和架构概览;然后从集群角度出发,从宏观视角学习 R…
编程日记
2024/12/25 9:06:48
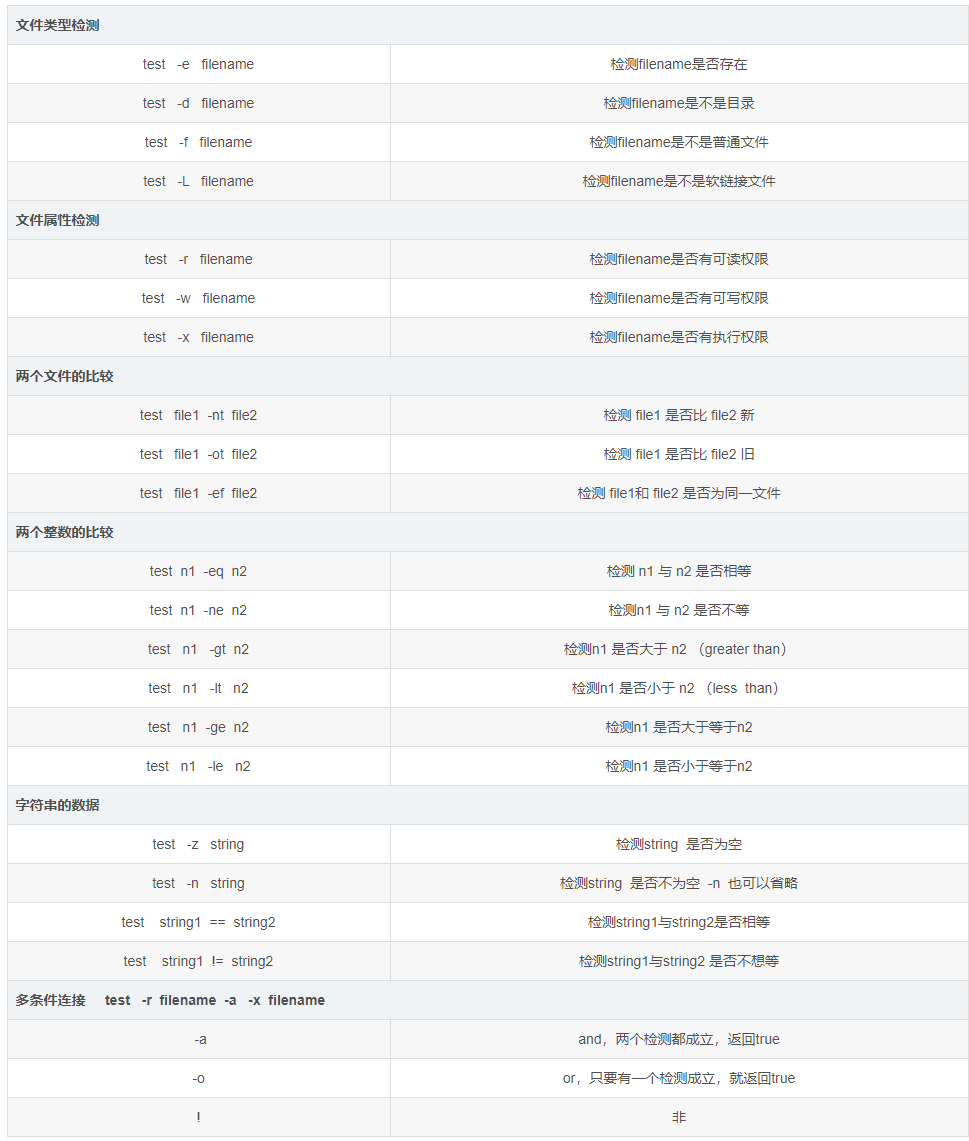
Day14 01-Shell脚本编程详解
文章目录 第一章 Shell编程【重点】1.1. Shell的概念介绍1.1.1. 命令解释器4.1.1.2. Shell脚本 1.2. Shell编程规范1.2.1. 脚本文件的结构1.2.2. 脚本文件的执行 1.3. Shell的变量1.3.1. 变量的用法1.3.2. 变量的分类1.3.3. 局部变量1.3.4. 环境变量1.3.5. 位置参数变量1.3.6. …
编程日记
2024/12/25 8:59:52
【AutoLayout案例3 Objective-C语言】
一、咱们接下来,再把这个案例实现一下 1.要求,
1)在控制器的顶部,有两个UIView,一个是蓝色View,一个是红色View
2)这两个UIView的高度,永远是相等的,蓝色和红色的高度是相等的,都是50
3)红色View和蓝色View,是右对齐的
4)蓝色View,距离父控件的左边、上边、右…
编程日记
2024/12/25 9:04:29
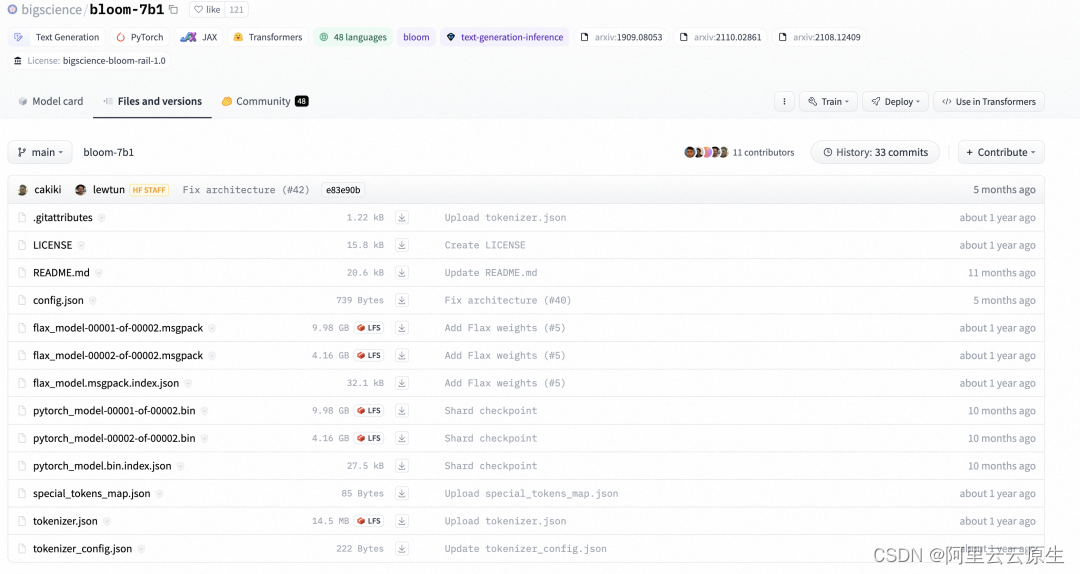
云原生 AI 工程化实践之 FasterTransformer 加速 LLM 推理
作者:颜廷帅(瀚廷)
01 背景
OpenAI 在 3 月 15 日发布了备受瞩目的 GPT4,它在司法考试和程序编程领域的惊人表现让大家对大语言模型的热情达到了顶点。人们纷纷议论我们是否已经跨入通用人工智能的时代。与此同时,基…
编程日记
2024/12/19 18:20:07
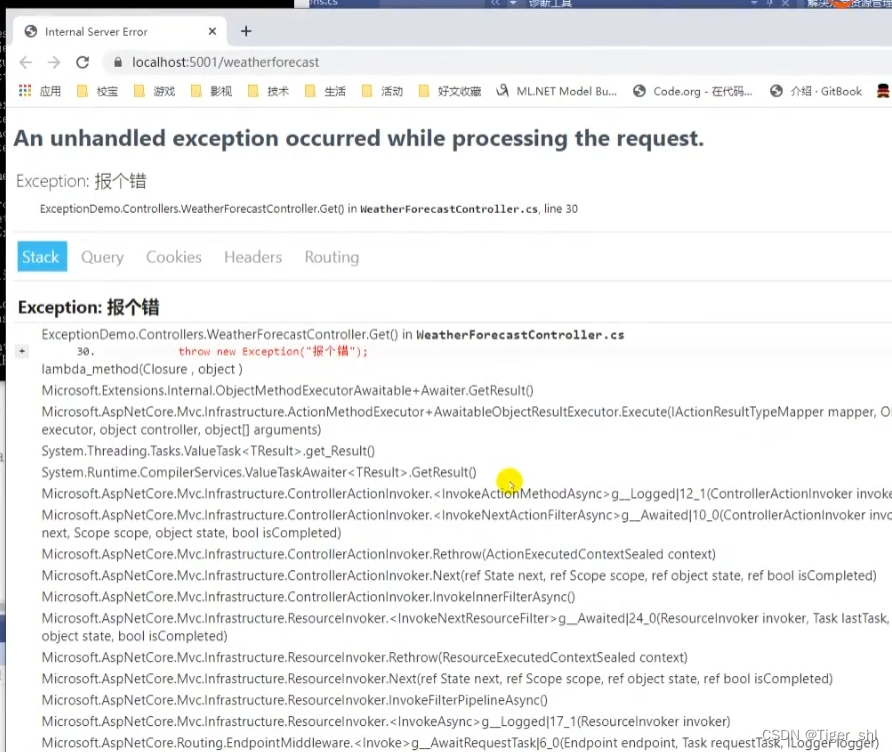
【NetCore】09-中间件
文章目录 中间件:掌控请求处理过程的关键1. 中间件1.1 中间件工作原理1.2 中间件核心对象 2.异常处理中间件:区分真异常和逻辑异常2.1 处理异常的方式2.1.1 日常错误处理--定义错误页的方法2.1.2 使用代理方法处理异常2.1.3 异常过滤器 IExceptionFilter2.1.4 特性过…
编程日记
2024/12/23 0:46:20
React下载文件的两种方式
React下载文件的两种方式 - 代码先锋网
不知道有用没用看着挺整齐 没试过
1、GET类型下载 download url > {const eleLink document.createElement(a);eleLink.style.display none;// eleLink.target "_blank"eleLink.href url;// eleLink.href record;d…
编程日记
2024/12/18 6:12:39
Selenium 自动化 | 案例实战篇
Chrome DevTools 简介
Chrome DevTools 是一组直接内置在基于 Chromium 的浏览器(如 Chrome、Opera 和 Microsoft Edge)中的工具,用于帮助开发人员调试和研究网站。
借助 Chrome DevTools,开发人员可以更深入地访问网站…
编程日记
2024/12/23 17:08:37