相关文章
LeetCode:1402. 做菜顺序(C++)
目录
1402. 做菜顺序
题目描述:
实现代码与解析:
暴力
原理思路:
动态规划
原理思路:
贪心
原理思路: 1402. 做菜顺序
题目描述: 一个厨师收集了他 n 道菜的满意程度 satisfaction ,这…
编程日记
2025/2/24 1:18:09
老卫带你学---leetcode刷题(347. 前 K 个高频元素)
347. 前 K 个高频元素
问题:
给你一个整数数组 nums 和一个整数 k ,请你返回其中出现频率前 k 高的元素。你可以按 任意顺序 返回答案。
示例 1:输入: nums [1,1,1,2,2,3], k 2
输出: [1,2]示例 2:输入: nums [1], k 1
输出: [1]提示:…
编程日记
2025/2/18 6:58:05
简单的代码优化(后端)
上一篇谈了谈简单的前端的优化,这次就以下几点谈谈后端的优化。
书写时常见的。
循环里面不要走IO流。 走IO,是要对硬盘进读写操作的。就结论而言,硬盘的读写速度是低于内存的,比如说硬盘上读一次数据,需要1秒&#…
编程日记
2025/2/18 13:53:11
[python 刷题] 19 Remove Nth Node From End of List
[python 刷题] 19 Remove Nth Node From End of List
题目: Given the head of a linked list, remove the nth node from the end of the list and return its head. 题目说的是就是移除倒数第 n 个结点,如官方给的案例: 这里提供的 n 就是…
编程日记
2025/2/24 23:54:51
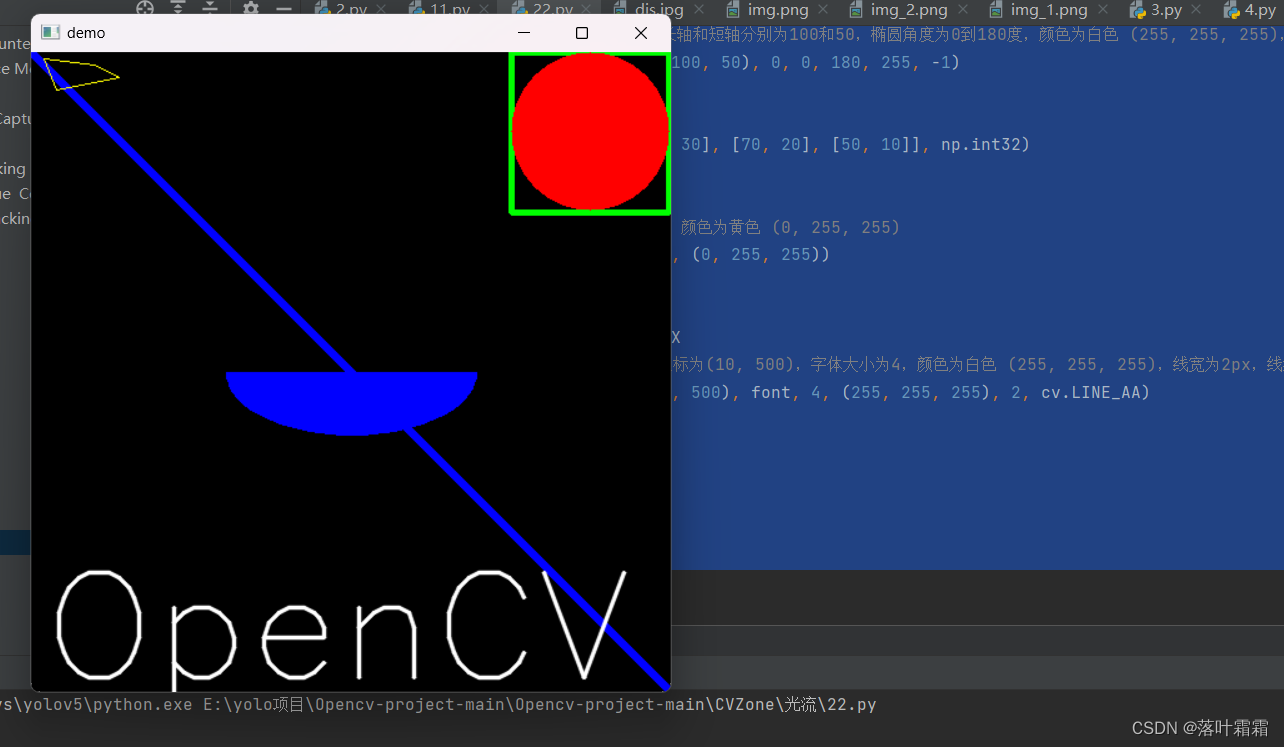
【OpenCV实现图片以及视频的读取、显示、保存以及绘图函数】
文章目录 图片视频从文件读取视频保存一个视频绘图函数 图片
OpenCV(Open Source Computer Vision Library)是一个广泛应用于计算机视觉和图像处理领域的开源库。它提供了丰富的图像处理工具和算法,使得开发者能够轻松实现各种图像处理任务。…
编程日记
2025/2/21 17:51:22
把JS中的map方法玩出花来
一 map是什么
map(callbackFn) map(callbackFn, thisArg)map() 方法是一个迭代方法。它为数组中的每个元素调用一次提供的 callbackFn 函数,并用结果构建一个新数组。
参数
callbackFn
数组中的每个元素执行的函数。它的返回值作为一个元素被添加为新数组中。该…
编程日记
2025/2/23 22:52:39
Vue3中getCurrentInstance()方法详解
proxy只是一个变量名,翻译过来是“代理”的意思
当你使用 const { proxy } getCurrentInstance() 这句代码时,它执行了以下步骤: getCurrentInstance() 是 Vue 3 中的一个函数,用于获取当前正在执行的 Vue 组件实例的上下文信息…
编程日记
2025/2/25 3:26:05

![[python 刷题] 19 Remove Nth Node From End of List](https://img-blog.csdnimg.cn/07b6189a539e4dd2bf62f3e5a7a7e8a8.jpeg#pic_center)