相关文章
java后端请求过滤options方式,亲测有效
前端每次发出post 请求时,浏览器会默认请求2次,一次是options类型,一次是真实的请求,为了避免这种情况发生,需在后端过滤器中拦截下options请求,代码如下: import java.io.IOException;
import …
编程日记
2025/1/22 6:44:15
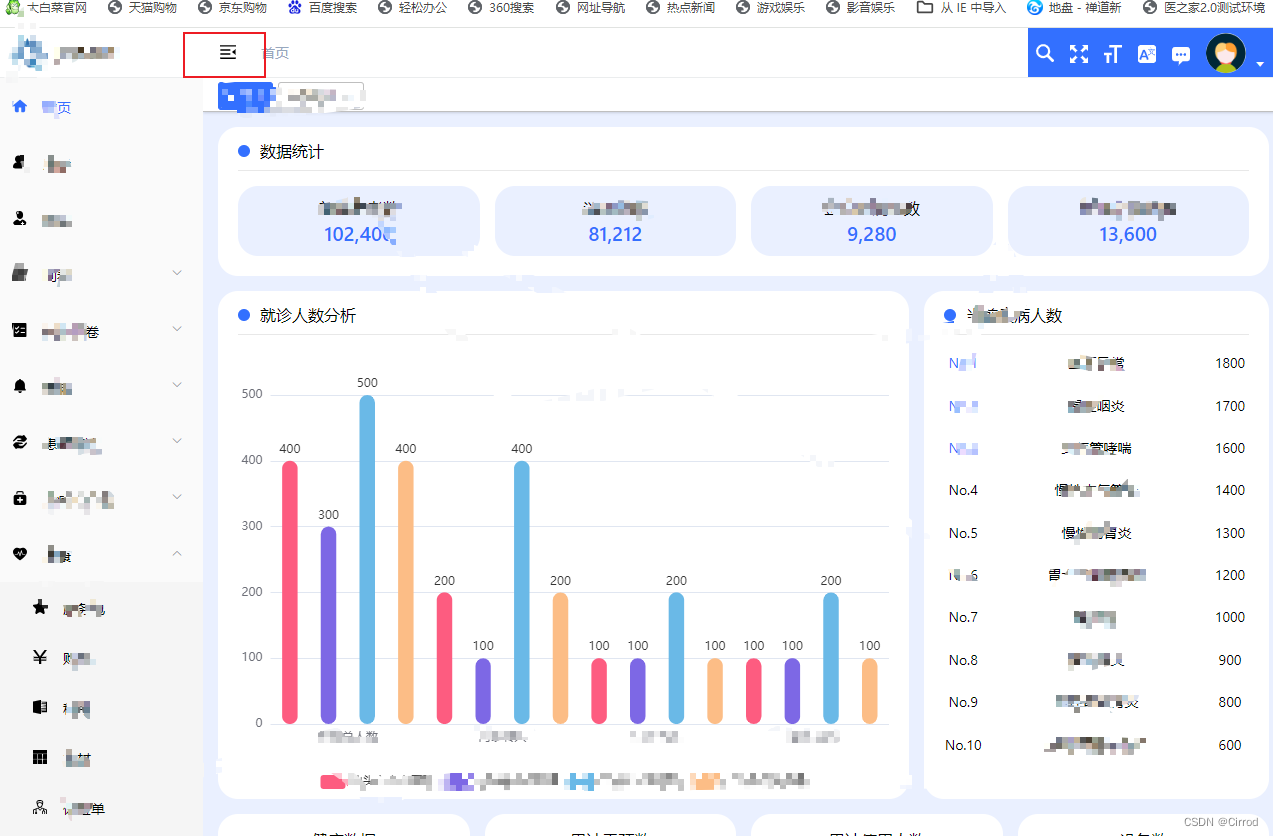
基于Python Django 的微博舆论、微博情感分析可视化系统(V2.0)
文章目录 1 简介2 意义3 技术栈Django 4 效果图微博首页情感分析关键词分析热门评论舆情预测 5 推荐阅读 1 简介
基于Python的微博舆论分析,微博情感分析可视化系统,项目后端分爬虫模块、数据分析模块、数据存储模块、业务逻辑模块组成。 Python基于微博…
编程日记
2025/1/21 20:59:19
Vue---监听div元素宽高改变时echart图表重新resize
一、需求描述 当点击上图的红色框时,echart的div元素宽会改变但是无法触发echarts图表的resize重新渲染,对于浏览器而言,浏览器具有window.resize方法监听浏览器窗口大小的改变,而div元素没有监听宽高改变的方法。
二、解决方案 …
编程日记
2025/1/23 10:27:19
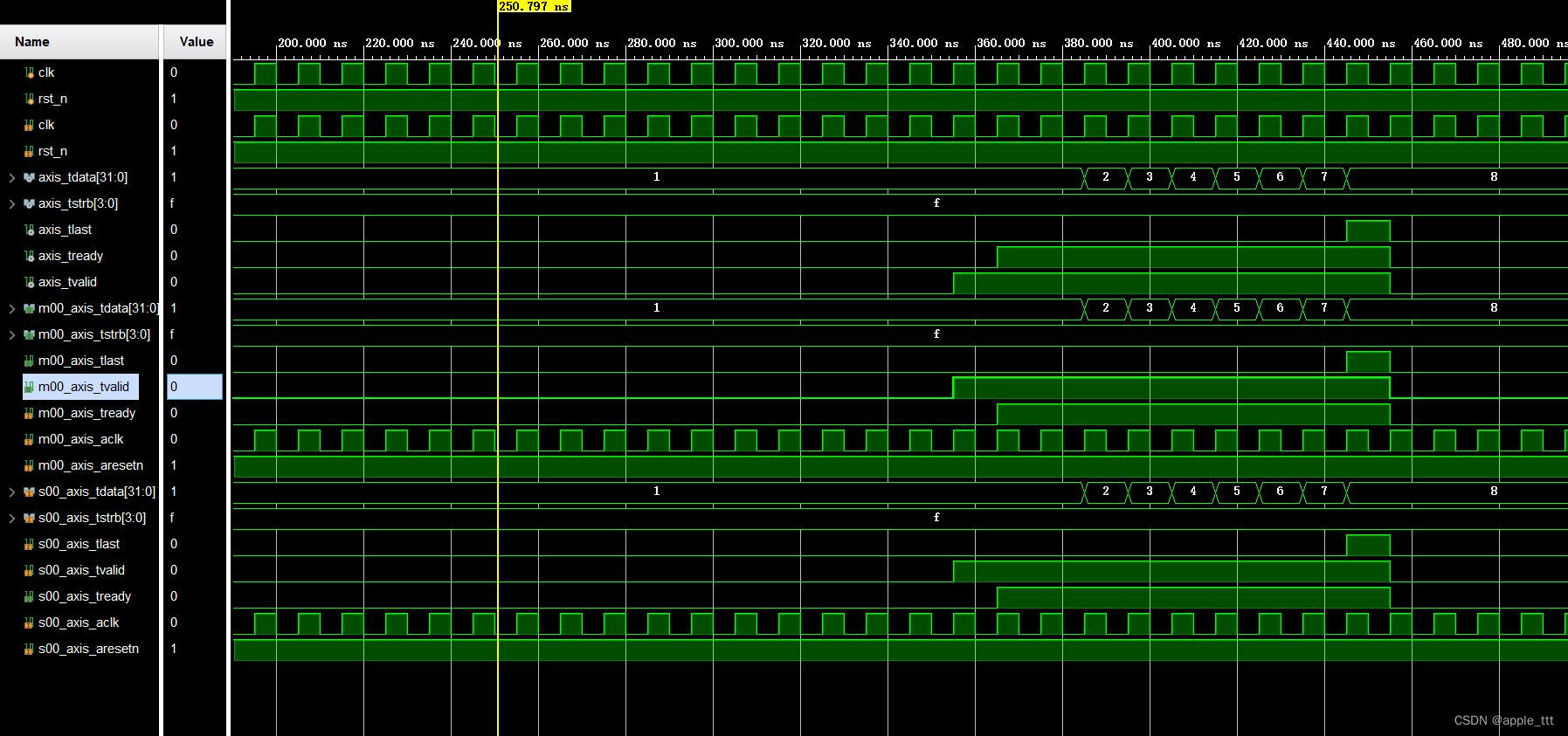
AXI-Stream协议详解(3)—— AXI4-Stream IP核原理分析
一、前言 在之前的文章中,我们介绍了AXI-S协议的一些基础知识,这是我们进行本文学习的前置基础,因此建议在开始本文章的学习前,完整阅读以下两篇文章:
AXI-Stream协议详解(1)—— Introduction…
编程日记
2025/1/23 10:27:04
JS加密/解密之那些不为人知的基础逻辑运算符
不多说,直接上干货
使用逻辑非运算符 ! 和双重逻辑非运算符 !!:例如 ![]、!![]、!0、!!0 和 !""、!!""。空字符串的转换:!"" 和 !!""。数组和对象的类型转换:[] []、[] - []、{} [] 和…
编程日记
2025/1/22 16:23:34
Python数据结构——树
树(Tree)是一种重要的数据结构,它在计算机科学中被广泛应用,用于构建层次结构、组织数据和解决各种问题。本文将详细介绍Python中树数据结构的使用,包括二叉树、二叉搜索树、平衡二叉树等,并提供示例代码来…
编程日记
2025/1/23 10:25:51
Vue组件的本质和手写通过render渲染函数渲染组件
1.组件的本质
组件就是一组 DOM 元素的封装,本质就是一个对象
(mounted函数中打印一下组件即可看到打印的是一个对象)
如何利用javascript对象来描述一个组件?
const MyComponent {render() {return {tag: div,props: {onClick: () > alert(hell…
编程日记
2025/1/22 5:45:04
k8s中,“deployment”充当什么角色?有什么功能?
在Kubernetes中,"Deployment"是一种控制器(Controller),它充当了以下主要角色和功能: 应用程序部署和管理: Deployment用于定义和管理应用程序的部署。它允许您指定应用程序的副本数(…
编程日记
2025/1/21 9:07:52