相关文章
深入探究Selenium定位技巧及最佳实践
在使用Selenium进行Web自动化测试时,准确地定位元素是非常重要的一步。Selenium提供了多种元素定位方法,本文将深入探究这八大元素定位方法,帮助读者更好地理解和应用Selenium的定位技巧。 1. ID定位
ID是元素在HTML中的唯一标识符ÿ…
编程日记
2025/1/18 19:59:29
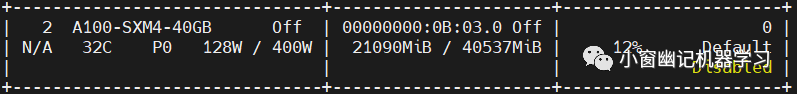
LLM系列 | 22 : Code Llama实战(下篇):本地部署、量化及GPT-4对比
引言 模型简介 依赖安装 模型inference 代码补全 4-bit版模型 代码填充 指令编码 Code Llama vs ChatGPT vs GPT4 小结
引言
青山隐隐水迢迢,秋尽江南草未凋。 小伙伴们好,我是《小窗幽记机器学习》的小编:卖热干面的小女孩。紧接…
编程日记
2025/1/16 16:57:15
面对6G时代 适合通信专业的 毕业设计题目
对于通信专业的本科生来说,选择一个与学习内容紧密相关的毕业设计题目十分重要。
以下是东枫科技建议的题目,它们涵盖了通信技术的不同方面:
高校老师可以申请东枫科技工程师共同对学生指导,完成毕业设计。 基于5G/6G的通信技术…
编程日记
2025/1/16 9:28:56
easyexcel导入导出百万条数据思路分析
easyexcel导入导出百万条数据思路分析
导入万条数据
一条数据200个字 一个文字2字节byte 一条数据相当于400byte 大约等于0.5kb
一万条数据大概5000kb 相当于5M
导入模块的jvm内存设置为8G 导入进行限制,系统只支持同时有200个人同时进行导入操作,通…
编程日记
2025/1/17 7:35:30
java后端请求过滤options方式,亲测有效
前端每次发出post 请求时,浏览器会默认请求2次,一次是options类型,一次是真实的请求,为了避免这种情况发生,需在后端过滤器中拦截下options请求,代码如下: import java.io.IOException;
import …
编程日记
2025/1/22 6:44:15
基于Python Django 的微博舆论、微博情感分析可视化系统(V2.0)
文章目录 1 简介2 意义3 技术栈Django 4 效果图微博首页情感分析关键词分析热门评论舆情预测 5 推荐阅读 1 简介
基于Python的微博舆论分析,微博情感分析可视化系统,项目后端分爬虫模块、数据分析模块、数据存储模块、业务逻辑模块组成。 Python基于微博…
编程日记
2025/1/21 20:59:19
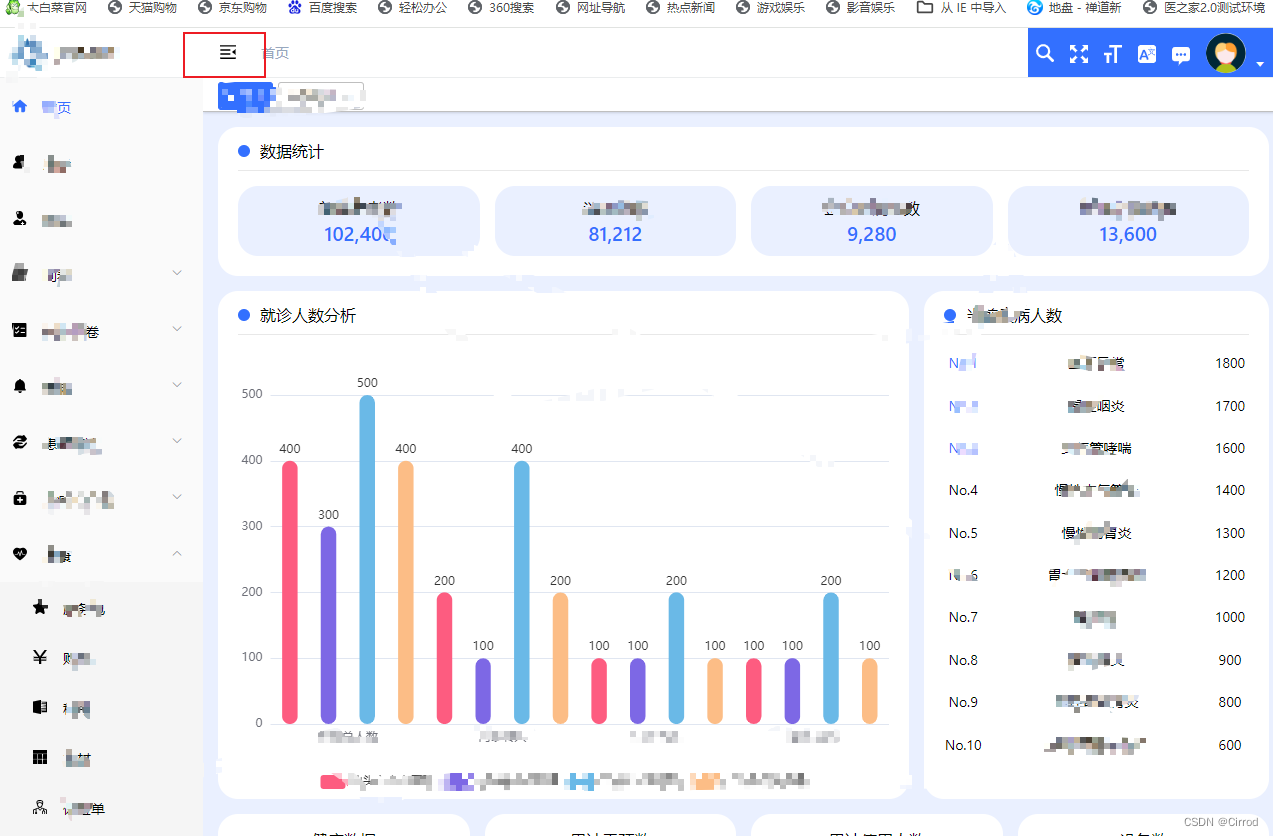
Vue---监听div元素宽高改变时echart图表重新resize
一、需求描述 当点击上图的红色框时,echart的div元素宽会改变但是无法触发echarts图表的resize重新渲染,对于浏览器而言,浏览器具有window.resize方法监听浏览器窗口大小的改变,而div元素没有监听宽高改变的方法。
二、解决方案 …
编程日记
2024/12/26 22:51:09