相关文章
程序设计与算法(二)算法基础(北京大学MOOC)
一、枚举
1、完美立方
/* 完美立方a^3b^3c^3d^3// a大于b c d// b<c<d*/
#include <iostream> int main()
{int a,b,c,d; int N 24;//scanf("%d", &N );for(a2; a<N; a ) //a的范围 [2,N]{for(b2; b<a; b){ //b的范围[2…
编程日记
2025/2/25 1:55:38
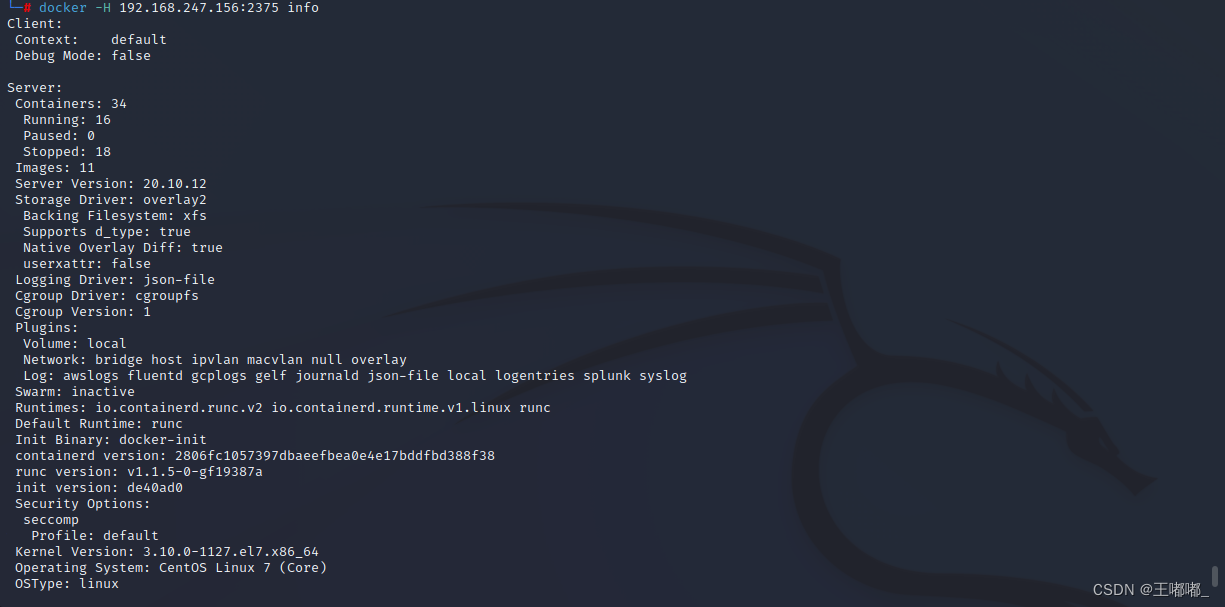
云安全—docker Deamon攻击面
0x00 前言
本篇文章主要是讲docker Deamon的原理以及docker Deamon攻击面相关的内容,属于抛砖引玉系列,如有不妥之处还请斧正。
0x01 docker Deamon
还是先来看一下docker Deamon的一些相关知识,依旧是采用问答的方式来进行。为了文章的整…
编程日记
2025/2/18 14:48:37
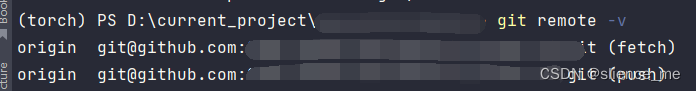
【详细教程】关于如何使用GitGitHub的基本操作汇总GitHub的密钥配置 ->(个人学习记录笔记)
文章目录 1. Git使用篇1.1 下载安装Git1.2 使用Git 2. GitHub使用篇2.1 如何git与GitHub建立联系呢?2.2 配置公钥 1. Git使用篇
1.1 下载安装Git
点击 官网链接 后,进入Git官网,下载安装包 然后根据系统类型进行下载,一般为wind…
编程日记
2025/2/25 2:04:58
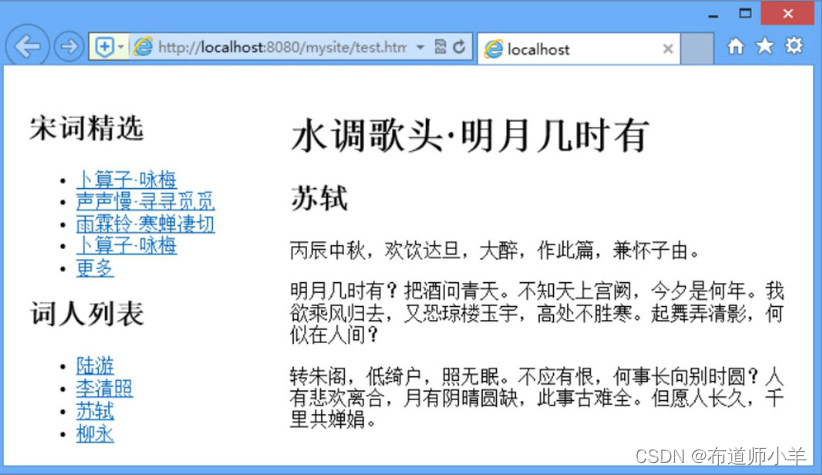
CSS3媒体查询与页面自适应
2017年9月,W3C发布媒体查询(Media Query Level 4)候选推荐标准规范,它扩展了已经发布的媒体查询的功能。该规范用于CSS的media规则,可以为文档设定特定条件的样式,也可以用于HTML、JavaScript等语言。
1、媒体查询基础
媒体查询…
编程日记
2025/2/25 2:09:55
华纳云 宝塔怎么配置香港服务器多ip?
宝塔面板是一款开源的服务器管理面板,提供了简单易用的图形化界面,使用户能够轻松管理和配置服务器。通过切换到香港服务器多IP,用户可以拥有更多的IP资源,提供更灵活的网络服务。 配置香港服务器多IP 1.登录宝塔面板 打开浏览器&…
编程日记
2025/2/14 23:03:31
JAVA代码实现指定开始节点和结束节点中间经过的路径关系
Neo4jUtil.java
public void getRelationPathByCondition(String startNodeId,String startNodeLabel,String endNodeLabel,String endNodeId) {
//拼装开始节点的查询语句
String startNodeCql String.format("match data(:%s{id:%s})-[*]->", startNodeLabel,…
编程日记
2025/2/18 7:05:04
jQuery each()方法跳出循环
直接上代码
跳过本次循环 (相当于 javascript 中,for循环的 continue)
return true;跳出所有循环(相当于 javascript 中,for循环的 break)
return false;使用案例:
$("#test tr").each(function(index, element){if(index 3){…
编程日记
2025/2/24 0:22:55