相关文章
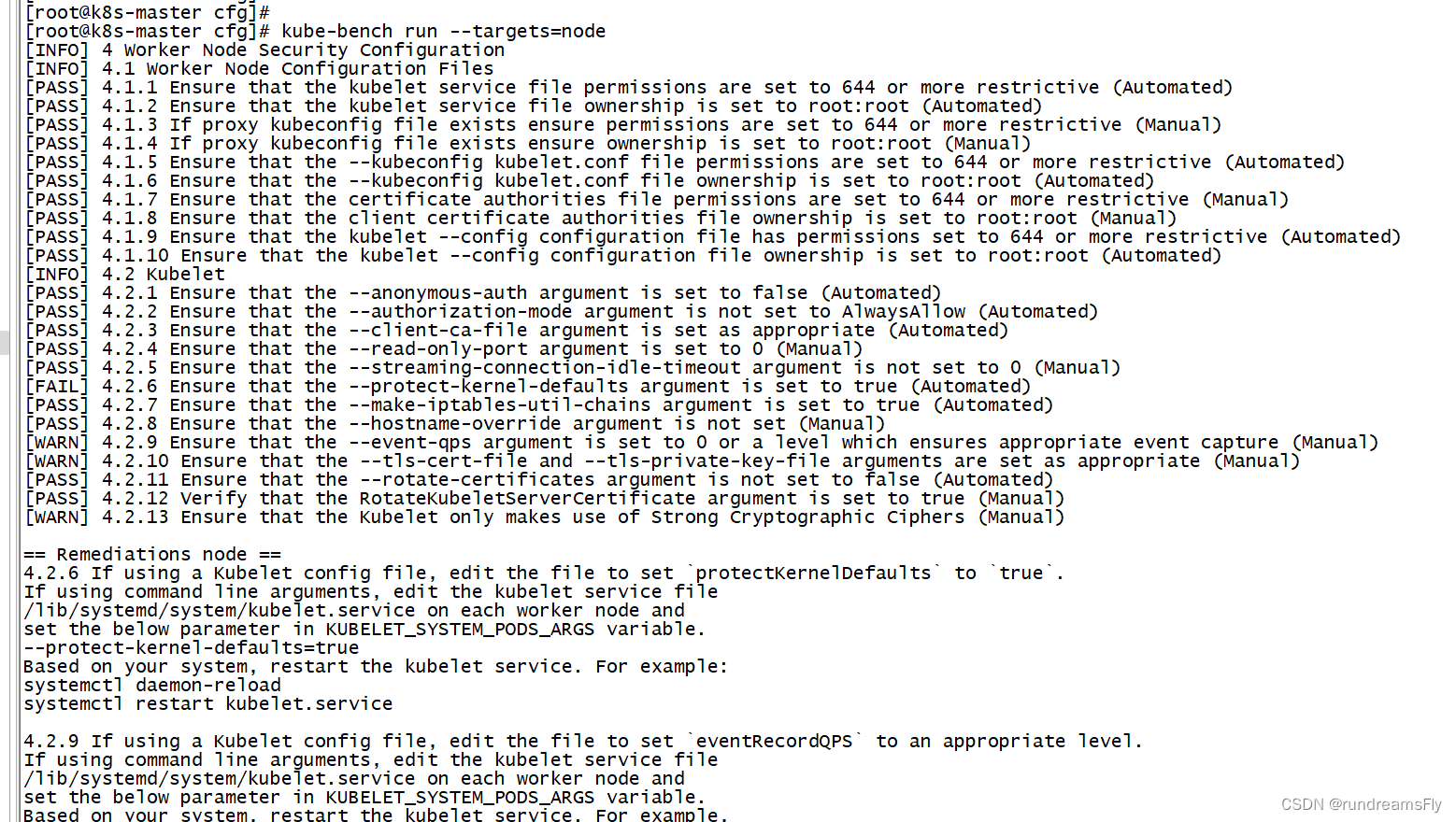
【云原生-K8s】Kubernetes安全组件CIS基准kube-beach安装及使用
基础介绍kube-beach介绍kube-beach 下载百度网盘下载wget下载 kube-beach安装kube-beach使用基础参数配置信息解读示例结果说明 基础介绍
为了保证集群以及容器应用的安全,Kubernetes 提供了多种安全机制,限制容器的行为,减少容器和集群的攻…
编程日记
2025/1/24 8:25:15
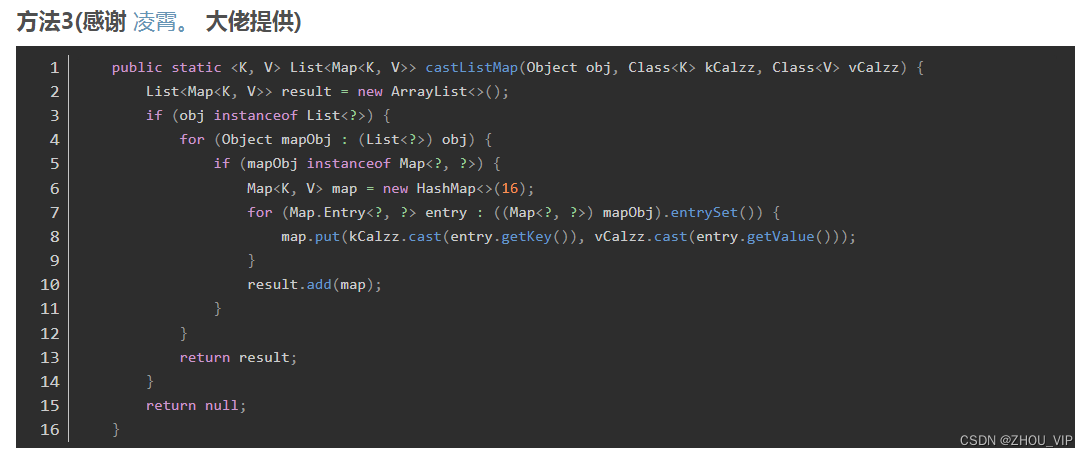
Object转List<>,转List<Map<>>
这样就不会局限在转换到List<Map<String,Object>>这一种类型上了.可以转换成List<Map<String,V>>上等,进行泛型转换虽然多了一个参数,但是可以重载啊注: 感觉field.get(key) 这里处理的不是很好,如果有更好的办法可以留言 public static <K, V> …
编程日记
2025/1/24 8:20:51
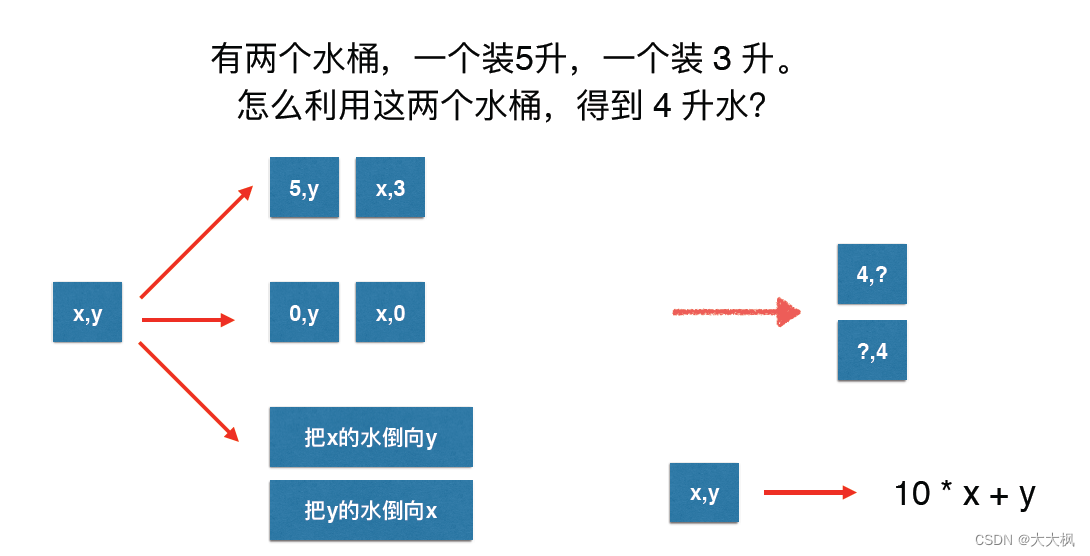
图论08-图的建模-状态的表达与理解 - 倒水问题为例
文章目录 状态的表达例题1题解1 终止条件:有一个数位为42 状态的改变:a表示十位数,b表示个位数3 其他设置 例题2 力扣773 滑动谜题JavaC 状态的表达
例题1 从初始的(x,y)状态,到最后变成(4,&am…
编程日记
2025/1/24 8:50:00
[Docker]四.Docker部署nodejs项目,部署Mysql,部署Redis,部署Mongodb
一.部署nodejs项目,映射端口,挂载数据卷 可以到https://hub.docker.com/去搜索node镜像,然后下载,也可以直接通过docker pull node下载镜像,然后用这个node镜像启动容器node,这样系统就集成了node服务了,在这里挂载www/node目录到容器中,并指定端口映射,运行nodejs程序,安装npm…
编程日记
2025/1/23 4:00:01
Android WMS——WindowState介绍(十三)
前面文章中的 addWindow 方法,首先获取了 DisplayContent,紧接着判断窗口的 type 类型并标记。然后获取 token 信息,且该信息是通过 DisplayContent 中的方法获取的。最后就是创建并保存 WindowState 信息。
一、简介 在窗口管理系统(Window Manager Service,WMS)中,Wi…
编程日记
2025/1/23 7:15:47
华纳云Ubuntu环境怎么编译安装PHP和Nginx
在Ubuntu环境中编译安装PHP和Nginx需要进行一系列步骤。以下是安装PHP和Nginx的一般过程:
1. 更新系统:
首先,确保您的系统是最新的,运行以下命令更新软件包列表和已安装的软件包:
sudo apt update
sudo apt upgra…
编程日记
2025/1/23 7:11:11
程序设计与算法(二)算法基础(北京大学MOOC)
一、枚举
1、完美立方
/* 完美立方a^3b^3c^3d^3// a大于b c d// b<c<d*/
#include <iostream> int main()
{int a,b,c,d; int N 24;//scanf("%d", &N );for(a2; a<N; a ) //a的范围 [2,N]{for(b2; b<a; b){ //b的范围[2…
编程日记
2025/1/23 7:22:51



![[Docker]四.Docker部署nodejs项目,部署Mysql,部署Redis,部署Mongodb](https://img-blog.csdnimg.cn/19e61c961a3449b99b9dd5d52eb186e5.png)


