相关文章
【JS案例】JS实现图片放大镜功能
JS案例图片放大镜
🌟效果展示
🌟HTML结构
🌟CSS样式
🌟实现思路
🌟具体实现
1.初始化数据图片 2.获取所需DOM元素 3.初始化页面
初始化缩略图
绑定事件
🌟完整代码
🌟写在最后 &…
编程日记
2025/1/17 6:34:47
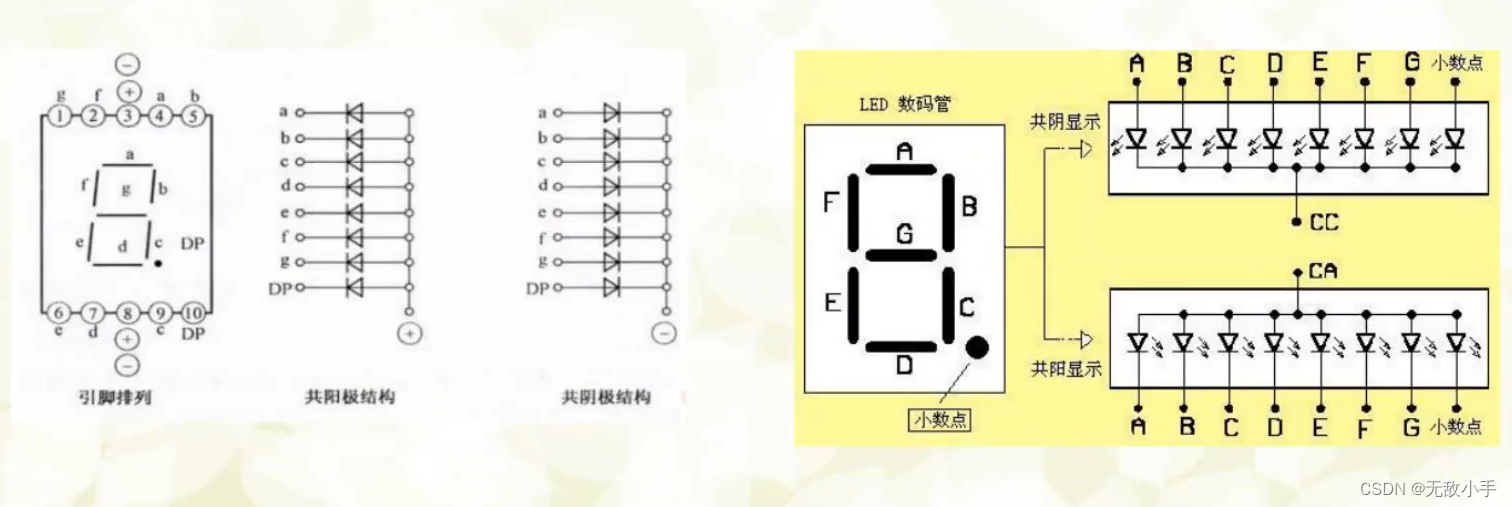
单片机电子元器件-数码管
数码管分类
共阳
把所有数码管的阳极接到一起形成公共阳极COM 数码管
共阳极COM 接到 5V 电源
共阴
把所有数码管的阴极接到一起形成公共阴极COM 数码管
共阴极COM 接到 地 GND 上 八段 数码管 和 七段数码管, 多了一个 小数点 DP 数码管显示原理 一个数码管如…
编程日记
2025/1/17 21:42:58
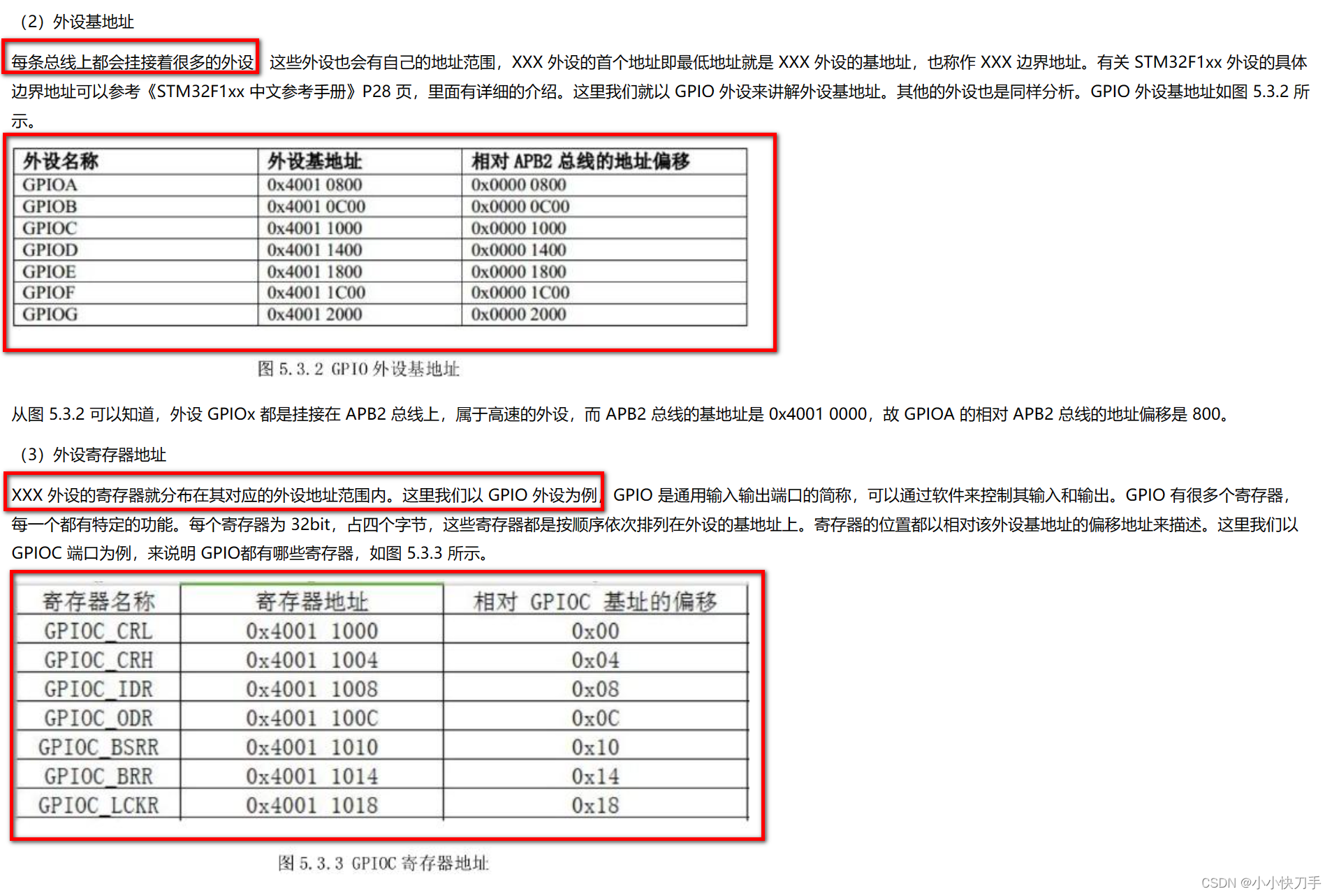
stm32的位带操作
在51单片机中,我们可以使用P2^1来对单片机的某一位进行操作,到了stm32,我们通过位带操作,将寄存器的每一位映射到一个32位的地址。如下是我查资料摘录的一些图片。 映射方式
SRAM:
AliasAddr 0x22000000 (A-0X20000000)*8*4n*4…
编程日记
2025/1/19 9:05:45
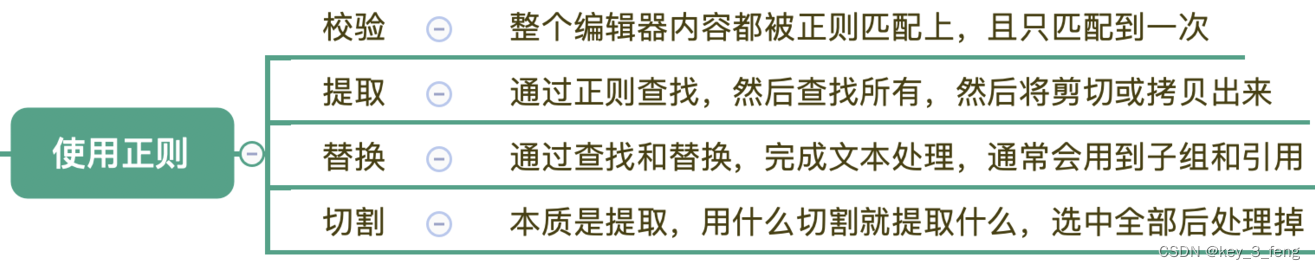
v-limit-input + 正则限制特殊字符
src/directives/limitInput.js 设置自定义指令 limitInput 的逻辑
export default {// bind钩子 当 v-XXX 指令绑定到节点上时 触发bind (el) {el.oninput () > {console.log(1, el)let pattern new RegExp("[~!#$^&*()|{}:;,\\[\\].<>/?~!#&…
编程日记
2025/1/23 0:44:20
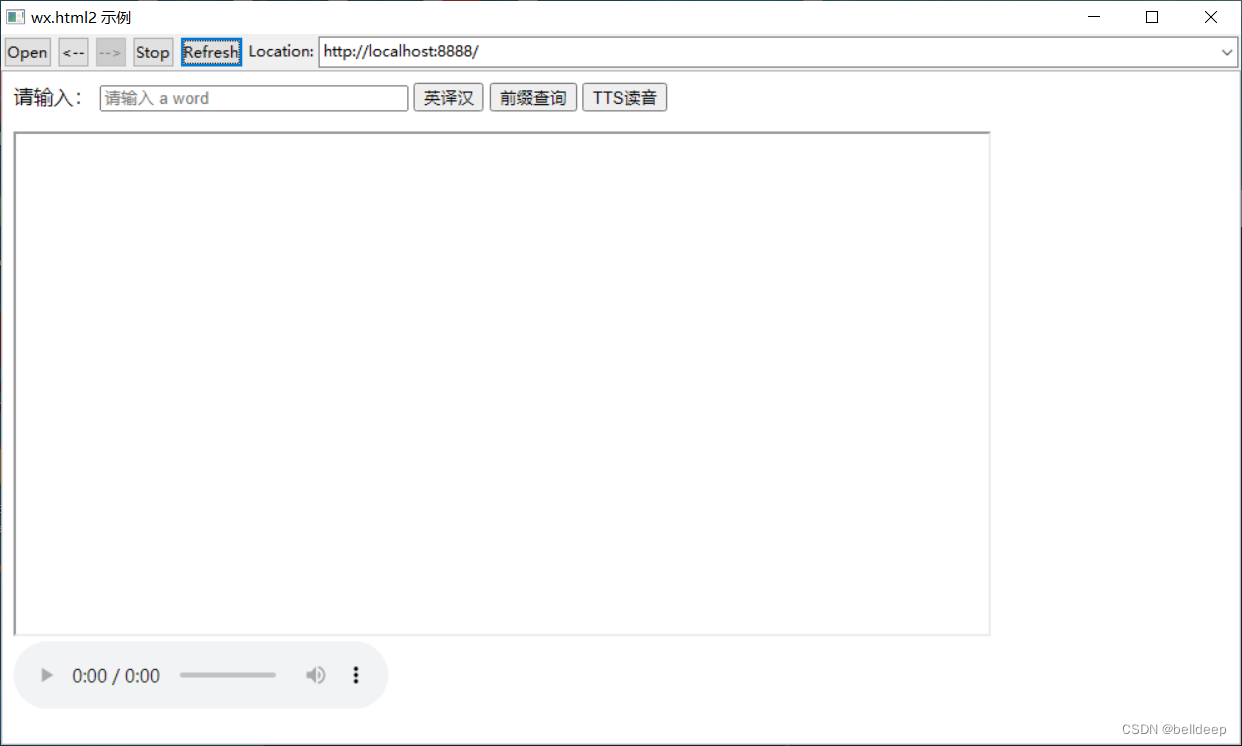
wxpython:wx.html2 是好用的 WebView 组件
wxpython : wx.html2 是好用的 WebView 组件。
wx.html2 是wxPython扩展模块中封装得干净漂亮的模块之一,它被设计为允许为每个端口创建多个后端,尽管目前只有一个可用。它与wx.html.HtmlWindow 的不同之处在于,每个后端实际上都是一个完整的…
编程日记
2025/1/23 1:08:29
Vue子组件向父组件传值(this.$emit()方法)
子组件使用this.$emit()向父组件传值
首先必须在父组件中引用子组件,然后实现传值 第一步 在父组件中引入子组件
使用import引入组件
import indexImportOrder from ./components/indexImportOrder
声明
//定义组件components:{indexImportOrder,},
使用
&l…
编程日记
2025/1/23 1:09:43