相关文章
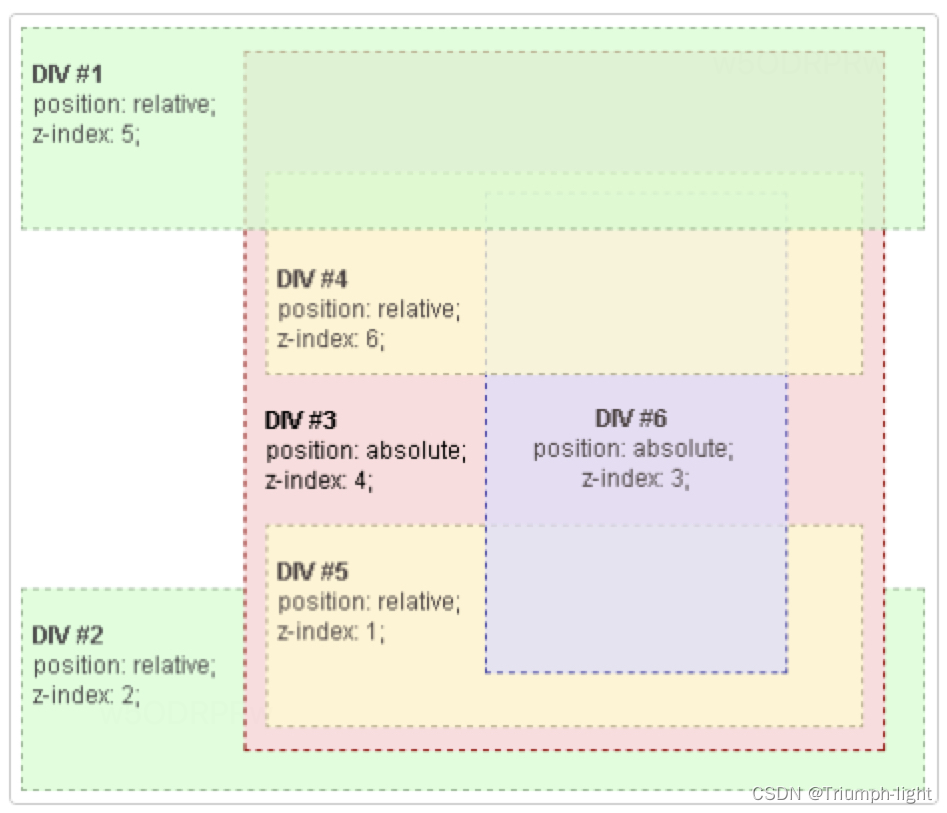
【css】z-index与层叠上下文
z-index属性用来设置元素的堆叠顺序,使用z-index有一个大的前提:z-index所作用元素的样式列表中必须有position属性并且属性值为absolute、relative或fixed中的一个,否则z-index无效。
层叠上下文
MDN讲解 我们给元素设置的z-index都是有一…
编程日记
2024/12/23 5:55:39
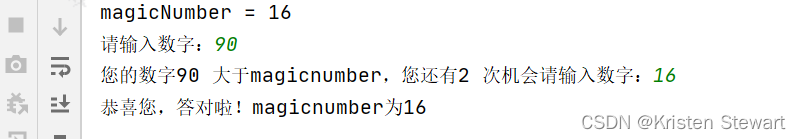
kotlin实现猜数游戏
游戏规则
1.程序随机生成一个1到100的数字,作为MagicNumber 2.用户根据提示输入数据,只有三次机会输入数据
代码 代码很简单,使用了let内置函数 fun main() {//生成随机数可以使用java的方法//val magicNumber Random().nextInt(11)val ma…
编程日记
2025/1/19 7:52:21
系统架构技能之设计模式-单件模式
一、开篇
其实我本来不是打算把系统架构中的一些设计模式单独抽出来讲解的,因为很多的好朋友也比较关注这方面的内容,所以我想通过我理解及平时项目中应用到的一
些常见的设计模式,拿出来给大家做个简单讲解,我这里只是抛砖引玉,…
编程日记
2025/1/21 13:25:11
本地缓存、Redis数据缓存策略
目录 需求看似简单,一取一传但是,又出现了一个新的问题,数据丢了。 一、缓存缓存有哪些分类: 二、分析一下本地缓存的优势三、本地缓存解决方案?1、基于Guava Cache实现本地缓存2、基于Caffeine实现本地缓存3、基于Enc…
编程日记
2025/1/21 21:32:18
EasyAVFilter的初衷:把ffmpeg.c当做SDK来用,而不是当做EXE来用
之前我们做一个视频点播的功能,大概的流程就是将上传上来的各种格式的视频,用FFmpeg统一进行一次转码,如果probe到视频的编码格式是H.264就调用-vcodec copy,如果probe到视频的编码格式不是H.264就调用-vcodec libx264,…
编程日记
2025/1/12 22:04:21
webpack5 (四)
react-cli 中配置
开发环境
const path require(path)
const EslintWebpackPlugin require(eslint-webpack-plugin)
const HtmlWebpackPlugin require(html-webpack-plugin)
const ReactRefreshWebpackPlugin require(pmmmwh/react-refresh-webpack-plugin);
//封装处理样…
编程日记
2025/1/21 6:37:11
快讯 | ALVA 荣获首届“格物杯”联通物联网应用创新大赛复赛一等奖!
8 月 7 日,“物聚龙江 智联百业”物联网创新发展合作交流暨首届“格物杯”联通物联网应用创新大赛企业赛道复赛 (赛区四)在哈尔滨举办。
ALVA Systems 凭借智能远程协助平台—— ALVA Rainbow 在近 50 家企业中脱颖而出,荣获首届“格物杯”联通物联网应…
编程日记
2025/1/20 6:54:16