相关文章
脚手架cli快速创建Vue2/Vue3项目
前言:
本文的nodejs版本是14.21.3
第一步
进入cmd窗口
1、全局安装webpack npm install webpack-g,
npm install webpack-g
第二步
2、全局安装vue脚手架
npm install -g vue/cli
第三步
3、初始化vue项目 (vue脚手架使用webpack模…
编程日记
2025/1/18 8:58:20
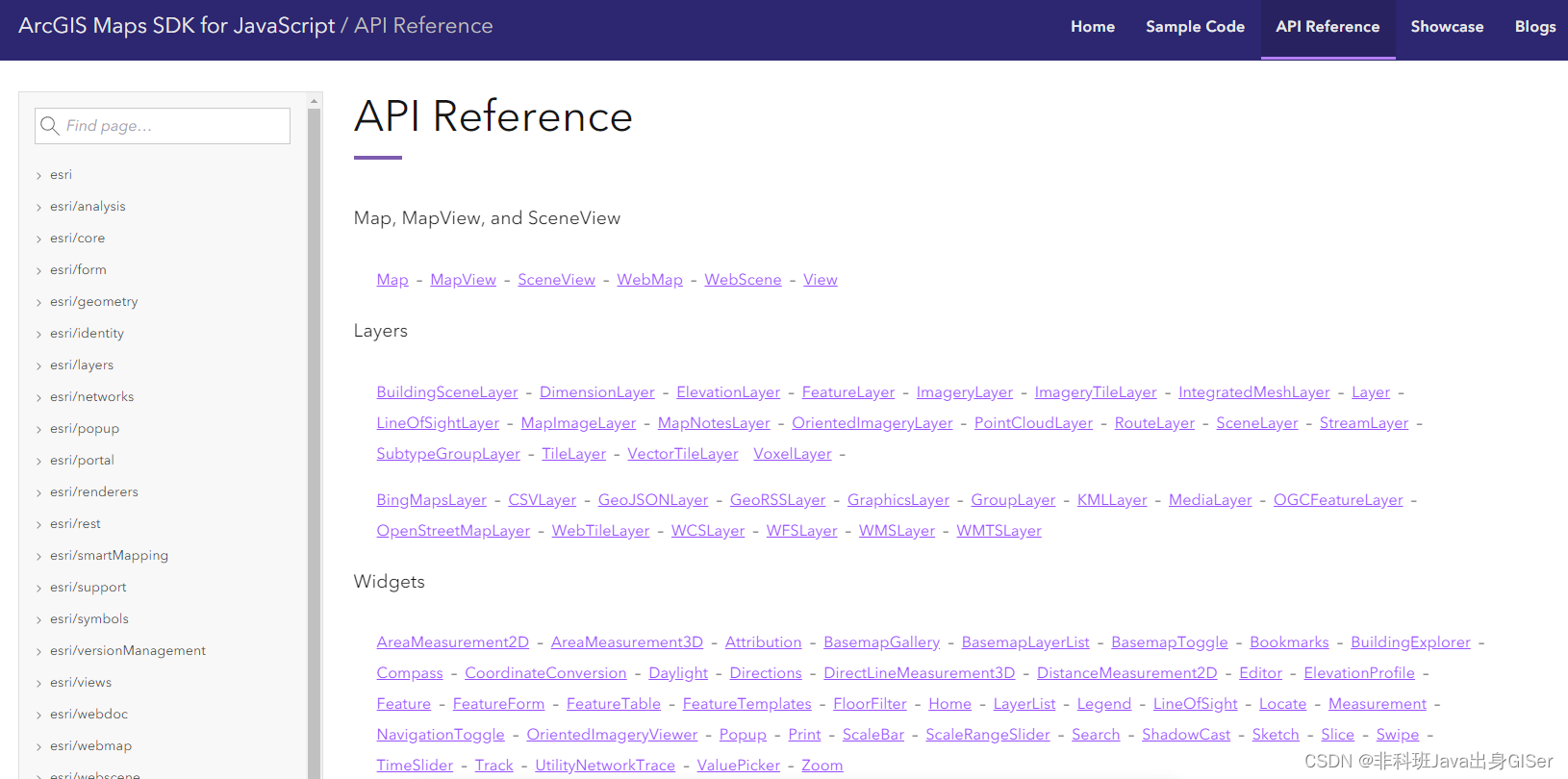
ArcGIS JSAPI 学习教程 - ArcGIS Maps SDK for JavaScript 不同版本4.8-4.28(最新版)离线部署
ArcGIS JSAPI 学习教程 - ArcGIS Maps SDK for JavaScript 不同版本4.8-4.28(最新版)SDK离线部署 测试资源4.18 以及之前版本4.19 以及之后版本 接触一段时间 ArcGIS JSAPI 之后,整体感觉还好,后来需要解决不同版本问题࿰…
编程日记
2025/1/22 21:43:37
基于物联网的智能家居监测与控制系统(全套资料)
项目源码资料下载地址: http://comingit.cn/?id29 易学蔚来全套毕设演示(看上哪个选那个): https://www.yuque.com/javagongchengshi/ccadbu/nh92kcpyqodhf07l 毕设服务真实反馈,在线观看: https://www.yu…
编程日记
2025/1/21 0:10:10
JavaScript /react 中new Map的用法
new Map()size属性:
size属性返回Map结构的成员总数。
set(key, value):
set方法设置key所对应的键值,然后返回整个Map结构。如果key已经有值,则键值会被更新,否则就新生成该键。
// 常用写法
var obj new Map()
obj.set(&qu…
编程日记
2025/1/22 6:44:13
【目标分类图像增强方法】
图像增强方法及其原理
目标分类图像增强是一种用于提高深度学习模型泛化能力的技术,通过在训练过程中对原始图像进行各种变换来增加模型所见数据的多样性。以下是几种常见的图像增强方法及其原理: 几何变换: 旋转(Rotation&#…
编程日记
2025/1/18 6:43:57
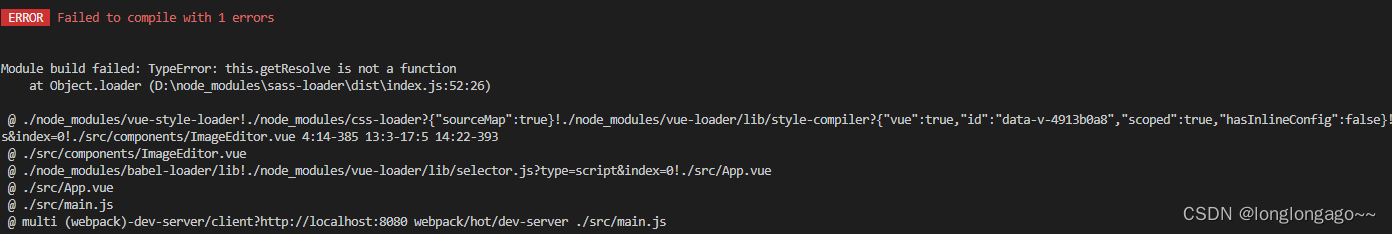
图片编辑器tui-image-editor
提示:图片编辑器tui-image-editor 文章目录 前言一、安装tui-image-editor二、新建components/ImageEditor.vue三、修改App.vue四、效果五、遇到问题 this.getResolve is not a function总结 前言 需求:图片编辑器tui-image-editor 一、安装tui-image-ed…
编程日记
2025/1/22 20:44:35
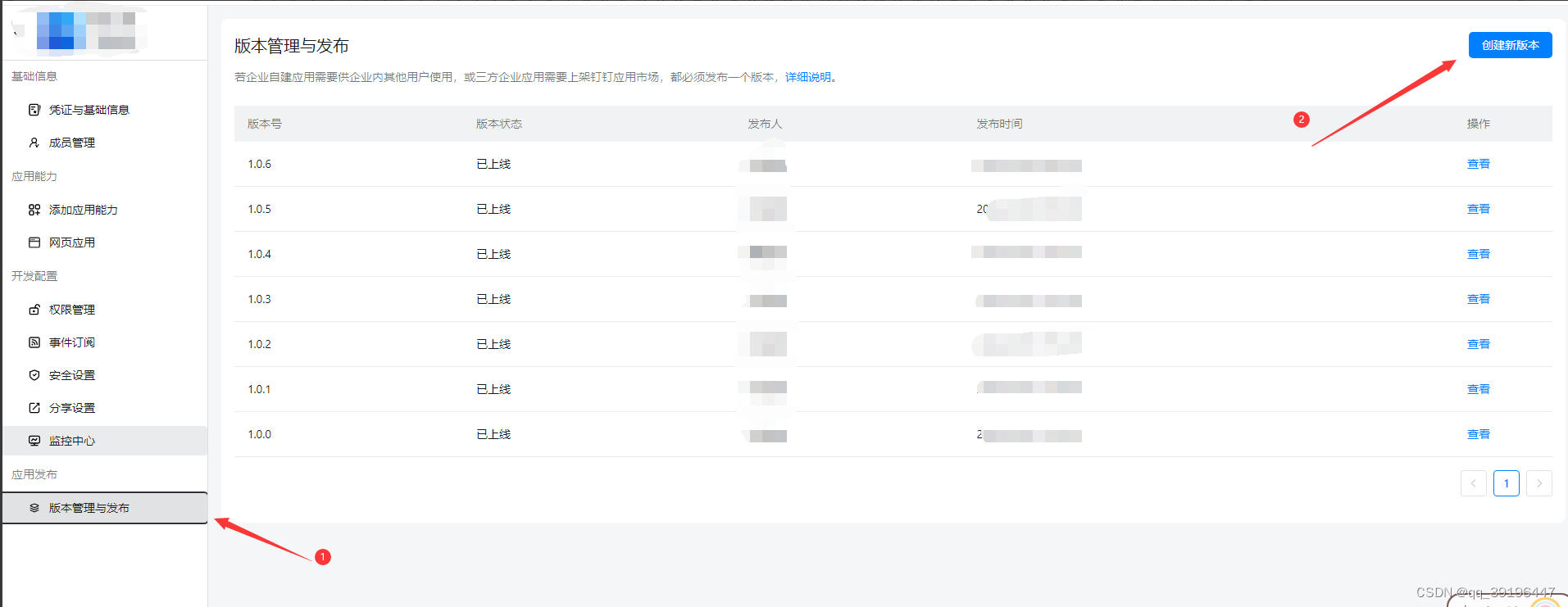
Vue3调用钉钉api,内嵌H5微应用单点登录对接
钉钉内嵌H5微应用单点登录对接
https://open.dingtalk.com/document/isvapp/obtain-the-userid-of-a-user-by-using-the-log-free
前端需要的代码 1、安装 dingtalk-jsapi
npm install dingtalk-jsapi2、在所需页面引入
import * as dd from dingtalk-jsapi; // 引入钉钉a…
编程日记
2025/1/21 9:10:36
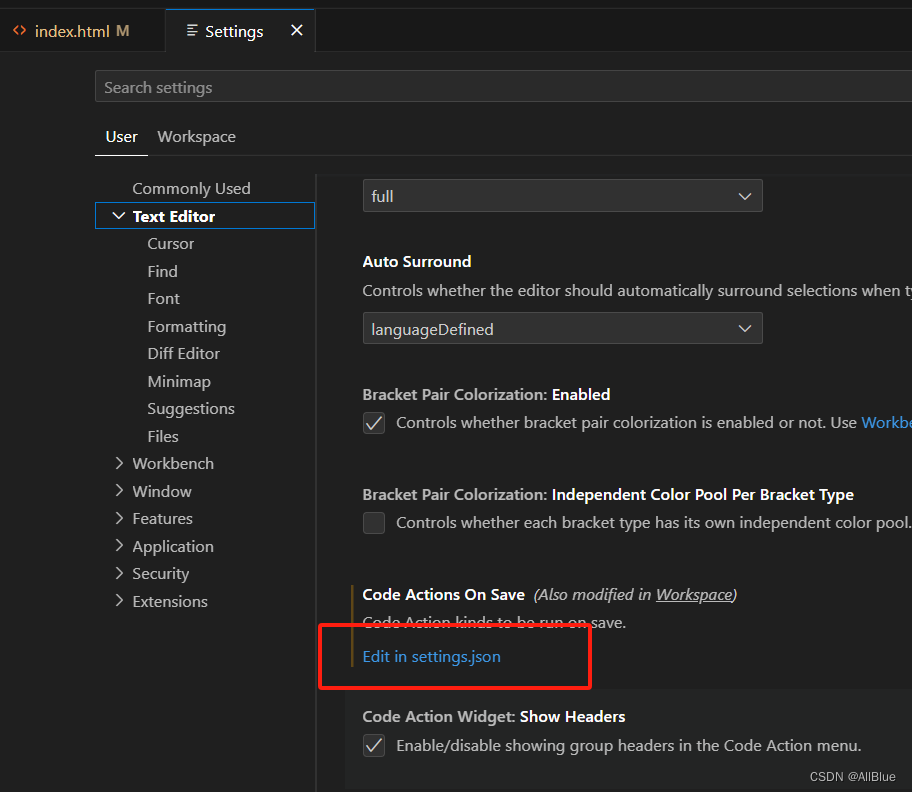
vscode setting.json 全局设置 工作区设置 位置 优先级
vscode中setting.json有两种配置权限 一、全局配置:setting.json文件位于C:\Users\Administrator\AppData\Roaming\Code\User\settings.json 二、工作区配置:setting.json文件位于工作区的.vscode\settings.json 当两种配置同时存在时,工作区…
编程日记
2025/1/10 9:12:06